こんにちは! 2020年にヤフー株式会社に新卒入社をした外山水葵です。普段Yahoo!メールアプリでデザイナーとして携わっている傍らで、もじもじ勉強会という文字をテーマとした勉強会の運営を行っています。
みなさんは欧文フォント(アルファベット)を使ってデザインを行う時、フォント選びや文字の組み方にこだわりはあるでしょうか? グローバル化が進み、日本国内のデザインでも欧文フォントを使う機会が増えてきたと思います。この記事ではデザイナーが取り組みたいこれからの欧文フォント選びについて紹介します。
ヤフーのフォントについて考える
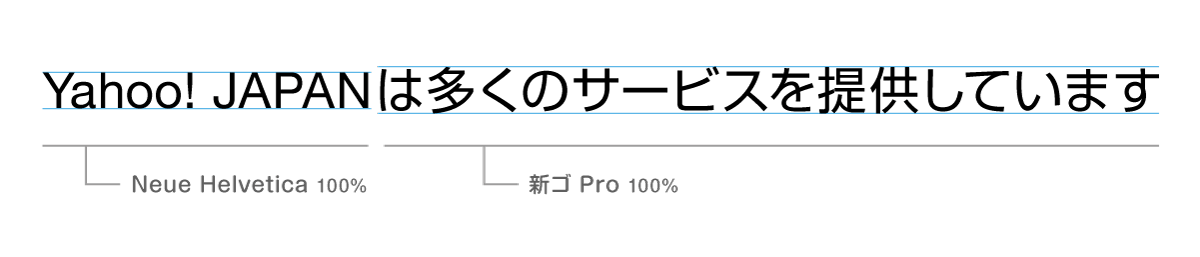
ヤフーには「ビジュアルから1秒でヤフーだと伝わるための基準」としてYahoo! JAPAN Visual Identityが定められています。その中にはタイポグラフィの記載もあり、和文のゴシック体は「新ゴ Pro」、欧文のサンセリフ体は「Neue Helvetica」というフォントが使われています。「Yahoo! JAPAN」は欧文ですが、もちろん日本語の文中でも多く使われます。この時に困ってくるのが、欧文と和文とのバランスです。欧文と和文が組み合わさった文章をただ打ってみるとフォントが異なるため大きさがばらつき、ガタガタとしてしまいます。

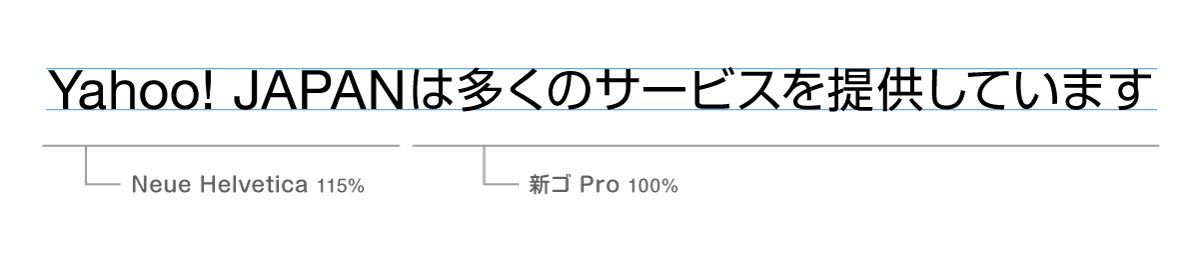
そこで、Yahoo! JAPAN Visual Identityでは新ゴが100%に対して、Helveticaは115%を指定しています。このように調整すると、日本語の文中に「Yahoo! JAPAN」の名称が来ても読みやすくなります。

ヤフーデザイナーが考える欧文フォントの文字組みの課題
和文をベースで使用する私たちにとって、欧文のバランスの取り方は感覚だけでは調整しにくいものではないでしょうか。
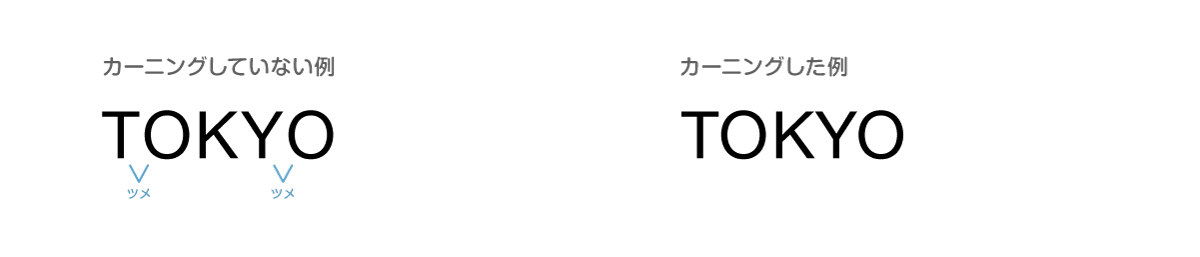
例えば、「TOKYO」とベタ打ちしてみます。すると“T”と“O”、“Y”と“O”の間が空いているように見えてしまうため、文字と文字の間を詰めたり空けたりして見た目を調整する必要があります。

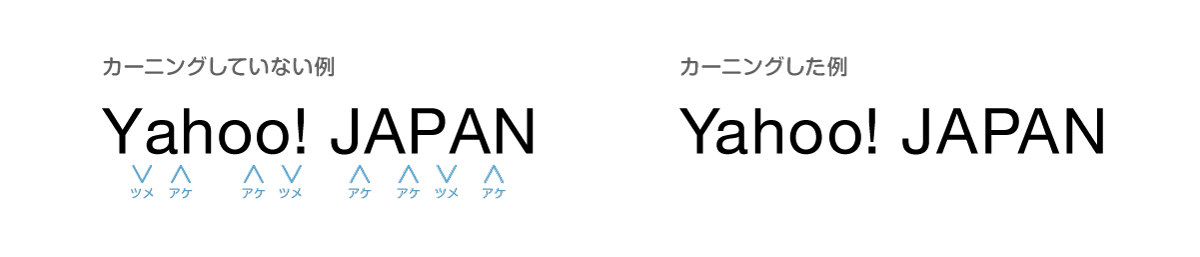
同様に「Yahoo! JAPAN」でもカーニング(文字詰め)を行い、バランスを調整することで読みやすいデザインにすることが求められます。

なかなか奇麗に調整することが難しい欧文フォントへの感性をさらにアップデートするため、今回はフォントのプロをお招きしてセミナーを開催しました。ここからはその内容をご紹介します。
ブランディング観点で欧文フォントを学ぶ:もじもじ勉強会 モノタイプ編
もじもじ勉強会では、デザイナー有志で「文字、フォント」をテーマにさまざまな勉強会を開催しています。私は街中で自分の推しフォントを見つけると思わず写真を撮ってツイートしてしまうほどのフォント好きなこともあり、もじもじ勉強会の運営に携わっています。
これまで、和文フォントの勉強会は複数回開催していて社内でも知見がたまってきましたが、欧文フォントの勉強会は開催したことがありませんでした。しかしながら最近では、グローバル化の流れもあり和文フォントだけでなく欧文フォントにも目を向けていく必要があるのではないかと感じています。
そのため今回、Zホールディングスグループ内で欧文フォントをテーマに「もじもじ勉強会 モノタイプ編」を開催しました。モノタイプ株式会社と協力し、2021年1月28日、オンラインにて話を伺いました。

今回のテーマは、“フォントでつくる「らしさ」”
“フォントでつくる「らしさ」”をテーマに、ドイツMonotype社のタイプディレクター、小林章さんをお招きしてセミナーを実施しました。配信場所はなんと、早朝のドイツからでした。
小林さんは主に欧文書体の開発や監修をされており、DIN Nextなど世界的に使われているフォントも小林さんの手によって設計されました。その他に、企業のブランディングとしてコーポレートフォントの制作もされています。これから紹介するフォントはきっとみなさんも一度は目にしたことがあるのではないでしょうか。
フォントがもつイメージを考える
イメージに合ったフォント選びとはどのようなものでしょうか。

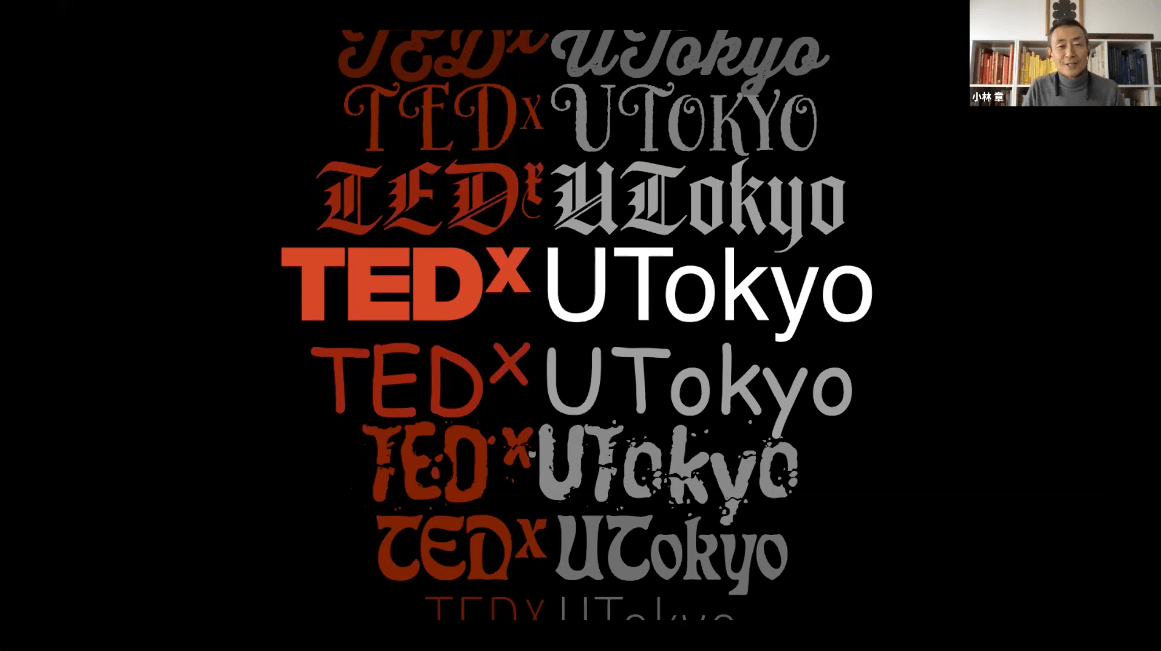
これはTEDxUTokyoイベントで小林さんが登壇された際の資料です。イベントタイトルをこのように異なるフォントで書いてみると、TEDのイメージと一番合うものはどれか? というのが見えてくるのではないでしょうか。(TEDxUTokyoの動画はこちら)
フォントの使い方は教科書のようにルールがあるのではなく、「このフォントは怖いイメージ」「これは子供っぽいイメージ」など、日常的に感じるフォントへのイメージから選んでいくのだと話されました。
ちなみにYahoo!メールでは、さまざまな雰囲気のきせかえテーマを提供しています。各きせかえテーマのデザインに合わせたプレビュー画像を制作する工程があり、デザイナーはどのフォントが一番そのきせかえテーマらしいか? を考えながら選んでいきます。可愛らしいきせかえテーマであれば可愛らしいフォントを探しますが、どのような可愛さのフォントがベストなのか、迷うことがありました。

このような場面の時、小林さんと同じようにフォントから抱くイメージときせかえテーマのイメージを結び付けてフォントを選択し、複数の案が出た時には並べて比較すると、そのきせかえテーマに合っているかどうかが見えてくるのかなと思いました。
ブランドの「声」をかたちにする
コーポレートフォントを制作される小林さんにとって、フォントとは視覚情報で伝える「声」になると話されていました。
Sonyでの制作事例

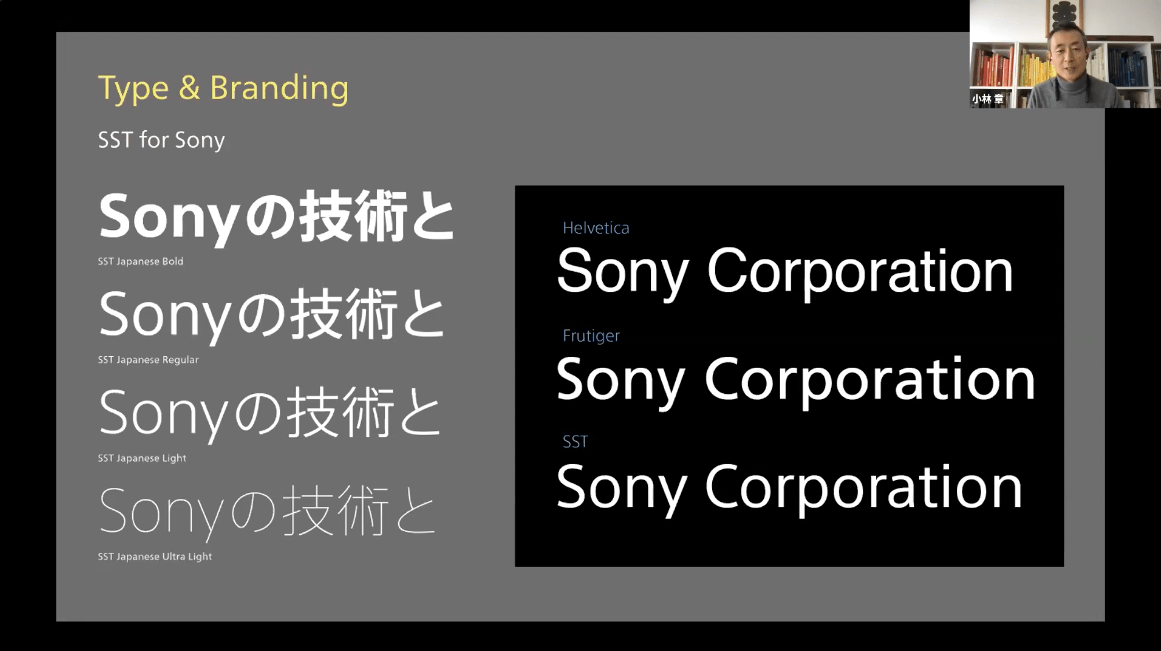
小林さんの制作されてきたコーポレートフォントの中に、Sonyで使われている「SST」というフォントがあります。SonyではもともとHelveticaというフォントを使用していました。このプロダクト感のあるかっちりとした形のHelveticaと、読みやすさに特化したFrutigerというフォントの良さを掛け合わせてSSTというフォントは生まれました。
一見、使われているフォントが変化したようには見えないかもしれませんが、プロダクト感のあるSonyらしいフォントの形は受け継がれています。この「Sonyらしさ」こそがフォントの声になっているとのことです。
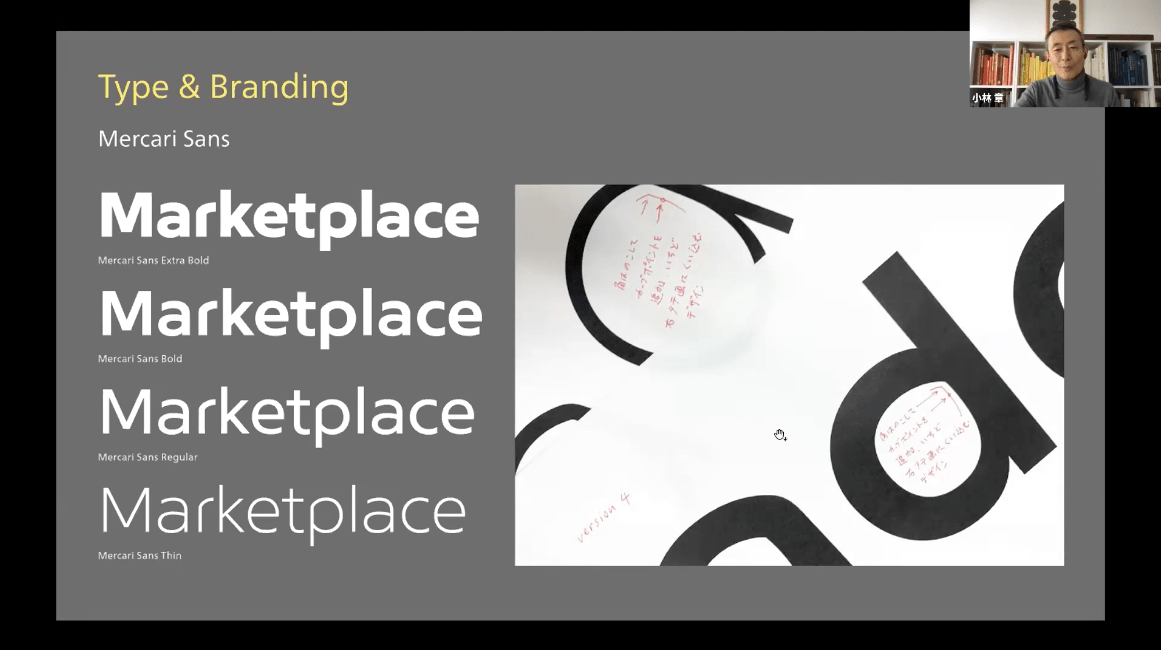
メルカリでの制作事例
メルカリのコーポレートフォント制作では、六角形のロゴとロゴタイプをベースに作られました。それが「Mercari Sans」というフォントです。角の取れた丸みのあるロゴと合わせるために、「a」や「d」や「g」などの“丸みの付け方”に特徴を見いだしています。

このデザイン資料にもあるように、一カ所だけへこみを作り、他は角を作らずにカーブを加えることでメルカリらしいフォントが出来上がりました。この少しの違いがメルカリらしさのあるフォントの声になっているとのことです。
派手な装飾は含まないシンプルなサンセリフ体にもかかわらず、どこか優しくて可愛らしいこの形が個人的にはとても好きです。
Pennyでの制作事例

ドイツにあるスーパーマーケット、Pennyで使用されているフォントは小林さんが以前制作された「Akko」から改変されて作られたものです。ウェイト(文字の太さ)が豊富で、スーパーマーケットらしいにぎやかな印象を持たせることができます。この「Akko(アッコ)」というフォント名は女性の名前のようにも見えますが、実は“Akira Kobayashi”の名字と名前から取ったそうです。
このように「ブランドらしさ」というのはフォントの声として表現され、私たちの生活の中に自然となじんでいます。
和文フォント、特に漢字は一文字であっても何となくコンテンツへのイメージが思い浮かびますが、欧文フォントは文字だけでイメージを伝えることは難しいと感じています。SSTから感じるかっちりとしたイメージ、Mercari Sansから感じる優しいイメージ、それらが文字ひとつひとつの細かなエレメントの違いから表現されているのは、とても大きな学びでした。また、和文に比べて欧文は要素が少ないため、ウェイトひとつ変えるだけでもガラッと印象が変わるのだとPennyの事例から知ることができました。
冒頭で書いたカーニングについてもしかりで、欧文フォントは少しの違いでフォントから伝わるイメージが変化します。そのため、欧文フォントを扱う際はより細部までこだわって調整する必要があると思いました。
未来にあるべきフォントの姿
参加者から挙がった質問にも答えていただきました。
「テクノロジーが進化していく中で『未来のフォント』とはどのようなものになると思われますか?」という問いが挙げられました。過去にテクノロジーの欠陥を補うためのフォント開発は幾度もされてきましたが、フォントが完成する頃にはテクノロジーが先に進歩して問題が解決済みということがよくあった、とのことでした。そのため、フォントを新たに制作することでの問題解決は効率的ではないと話されていました。しかしながら、フォントを表示する環境はテクノロジーの進化とともに変わっていきます。人間の目は保守的であり、表示する環境が変わってもフォントの見た目は変わらないことが求められるのではないか、と話されました。また、日本Monotype社のタイプデザイナー、土井遼太さんからは、現在Variable Font(グリフやウェイトなどを自由に調整できるフォント)などが登場し、環境に合わせたフォントを表示できることが未来のフォントの在り方なのでは、とお話いただきました。
「未来のフォント」と聞くと、先進的で今までにない形をしたフォントを想像しましたが、実際は時代が変わっていっても変わらず愛され続けるフォントである、ということにとても納得しました。昔から存在する、変わらない安心感を提供するという点で、フォント開発とヤフーのサービスの在り方は似通うものがあると感じます。
将来の「らしさ」を作るときに大切にすること
次に「企業のコーポレートフォント制作において、これまでの『らしさ』から、これからの『らしさ』を作る上で大切にしているポイントは何でしょうか?」という問いが挙げられました。
一つ目は、企業がフォントを通してどのようなメッセージを伝えたいのかをよく聞くことだと話されました。ブランドの声がどうあるべきかというのは、長い間そこに携わってきた企業の人が一番よく知っています。企業の人は「自分たちとは何か」を模索し何度も話し合いを重ね、小林さんはブランドの「らしさ」への理解を深めていくのだと話されました。
二つ目は、ブランドの声の寿命を考えることだそうです。例えば、企業との話し合いの中でその場では良いと考えて作ったエレメントが何十年たった後にも使われ続けるものになるのかどうかを考えるのは、書体デザイナーの大切な役割だということです。
おわりに
今回のセミナーを通して、和文フォントと欧文フォントで工夫するポイントの違いやグローバル化を意識した時に気を付ける点などを感じ取れたのではないでしょうか。私も欧文フォントを使ってデザインをする時は今まで以上にエレメントの違いや、文字の組み方に着目しながら制作していこうと思いました。
わずかなエレメントの違いでも語りかける声が変化し、その声によってブランドやプロダクトの「らしさ」は作られています。ヤフーのサービスにおいても、ユーザーにどのような印象を抱いてほしいのか? を考えるとフォント選びにも理由がついてくるのではないでしょうか。ヤフー「らしさ」とは何か、またそれはどのように表現されるのか、フォントを通して深くまで考えて形にしてみたいです。そしていつか、ヤフーのコーポレートフォントも創ることができればいいなと思いました。
当日は職種を問わず多くの方々にご参加いただき、イベント後のアンケートでも大変好評でした。今後は社内だけでなく社外に向けても定期的にイベントを開催していければと思いますので、その際はぜひご参加ください。
今後とも、もじもじ勉強会をどうぞよろしくお願いいたします。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました

- 外山 水葵
- Yahoo!メールデザイナー
- iPhone版Yahoo!メールアプリでデザイナー業務を行っています。