先日アスクル/一休/PayPay/ヤフー/ZOZOテクノロジーズで共同開催した、企業内ハッカソンイベント「Internal Hack Day」参加者からの寄稿記事を紹介します。
イベントについてはこちらをご覧ください。

こんにちは、Developer Relationsで学生向けハッカソンHack Uのプロデューサーを担当している中村です。前回はオンラインワークショップの運営ノウハウについて書きましたが、今回は先日社内で開催されたInternal Hack Day 17でわれわれのチームが作成した作品について、チーム構成やどんな課題を解決しようと考えたかなどを交えながらご紹介します。
今回作ったもの


新型コロナウイルスの感染拡大を抑えるために、リアル空間でのイベントは中止や延期になっているものが多くなっています。オンライン上でのコミュニケーション機会が増加しているのは皆さんも実感していることと思います。歓送迎会や飲み会、入社式などさまざまなイベントがオンラインで開催されることで、オンライン上での思い出がこれから増えていくことを考えた際に、何らかの形で思い出を残せないか考えてみました。
そこでわれわれが考えたのが「どこでも集合写真」というアプリケーションのプロトタイプです。
既存のテレビ会議上で集合写真を撮ろうとすると、参加者が任意の背景画像を利用しているため統一感がでない、統一するために背景画像を参加者に配布するのも手間がかかる、どのイベントで撮っても同じような雰囲気の集合写真しか撮ることができないといったような課題があります。「どこでも集合写真」ではそれらの課題を解決し、イベント参加者は自身が設定している背景を気にすることなく、特定のURLにアクセスするだけで、すぐに集合写真を撮ることができるシステムになっています。
技術解説

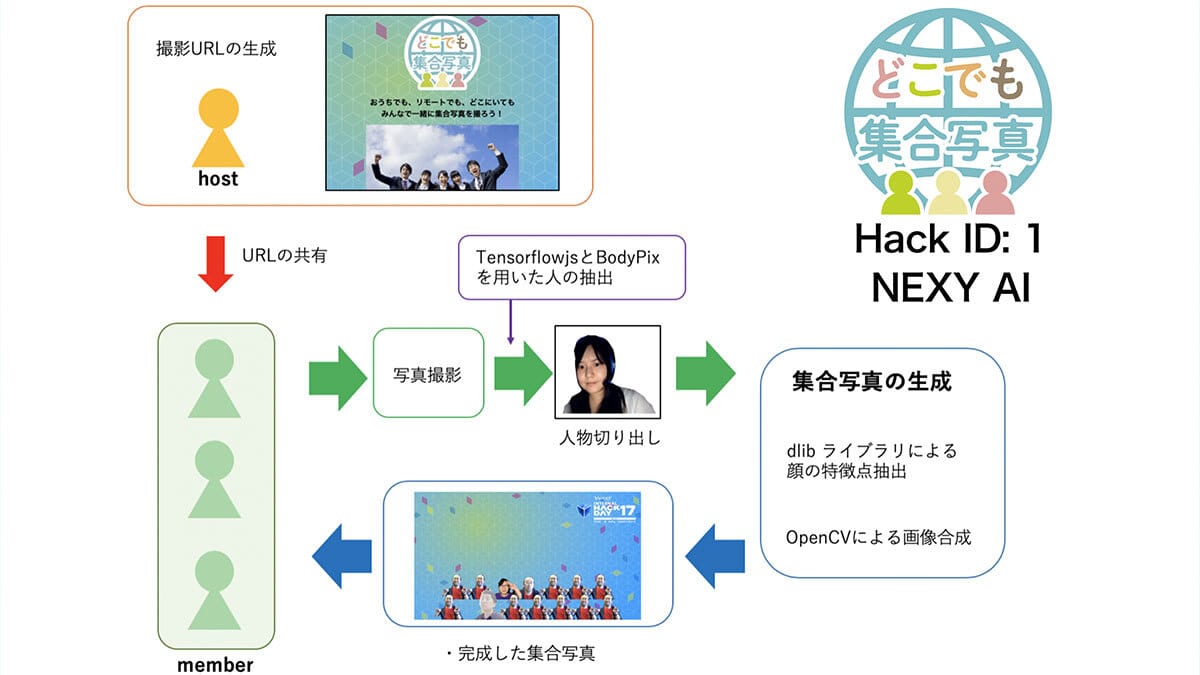
リアル空間で集合写真を撮る際に意識している点を、オンライン上ではどのように再現すれば良いのかをチームメンバーみんなで考えたので順を追って説明します。
1. 参加者それぞれを撮影して、人を切り抜く
まず、参加者はイベント主催者から指定されたURLにアクセスします。URLにアクセスすると集合写真に利用する写真を個々に撮影します。撮影方法はシンプルにブラウザーのMediaDevicesを使ってブラウザーからカメラを操作しています。この時、いきなり撮影するとさすがに驚いてしまうと思うので、5秒のカウントダウンを挟んでから撮影するようにしています。
またカメラの映像に対してTensorFlow.jsのBodyPixを利用してリアルタイムに人を抜き出しています。顔の部分だけ切り抜く時は、dlibを用いて顎のラインを取得しています。顎のラインから上下左右の余裕を作って、顔が見切れないようにしているのと、顔が認識できなかった写真は除外していました。
2. リモートでバラバラな、参加者の顔の明るさを均一に
個々の写真が集まった後には、参加者の顔の明るさをできるだけ均一にする処理を入れていました。通常の集合写真と違い、環境が異なる中でそれぞれ撮影されるため、極力顔の明るさを統一できるように集合写真に参加する人が決まった段階で、参加者が撮影したすべての画像の明るさを取得してきます。そこから全画像の明るさの平均値を取得して寄せるように編集をしています。
3. 集合写真のように配置する

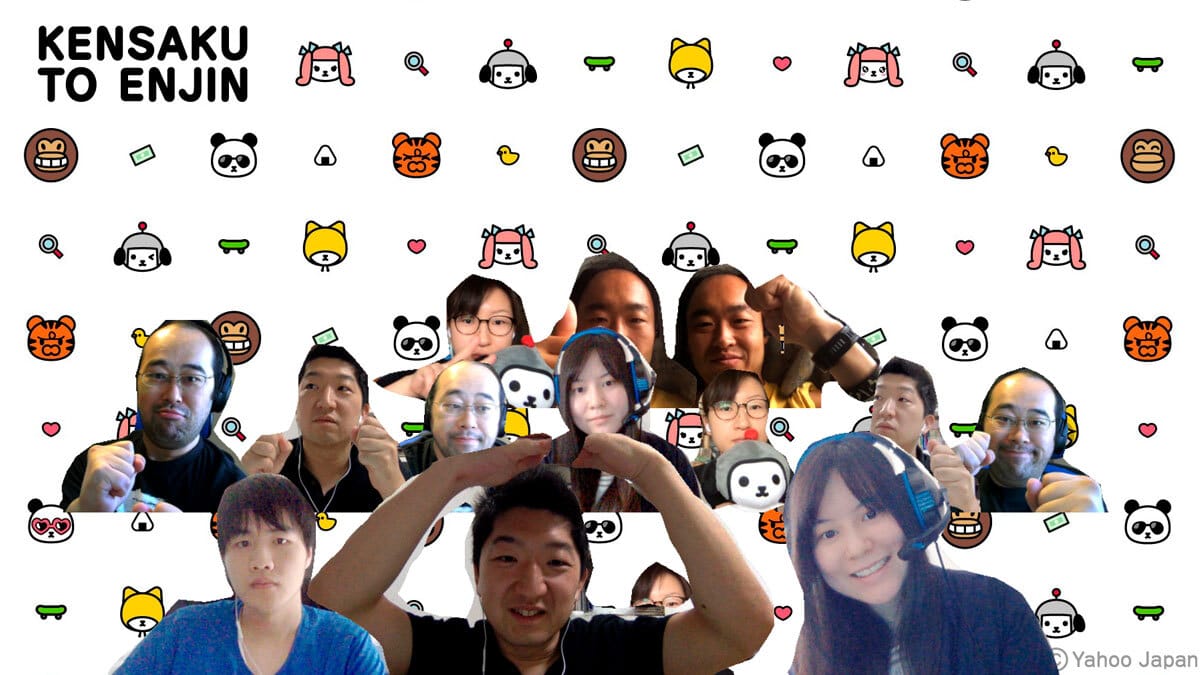
最後にそれらの顔を、集合写真のように配置をしていきます。これまでの作業で顔の高さや位置を取得していましたが、そのデータの中に目の位置を取得したデータが入っています。その目の高さを利用して、顔の高さをあわせることで、より自然な高さを表現しています。また、従来の集合写真では前にいる人が優先されて表示されるため、人の重なり具合を調整する機構や、人数に合わせて画像サイズをリサイズをするなどの機能も盛り込んでいます。
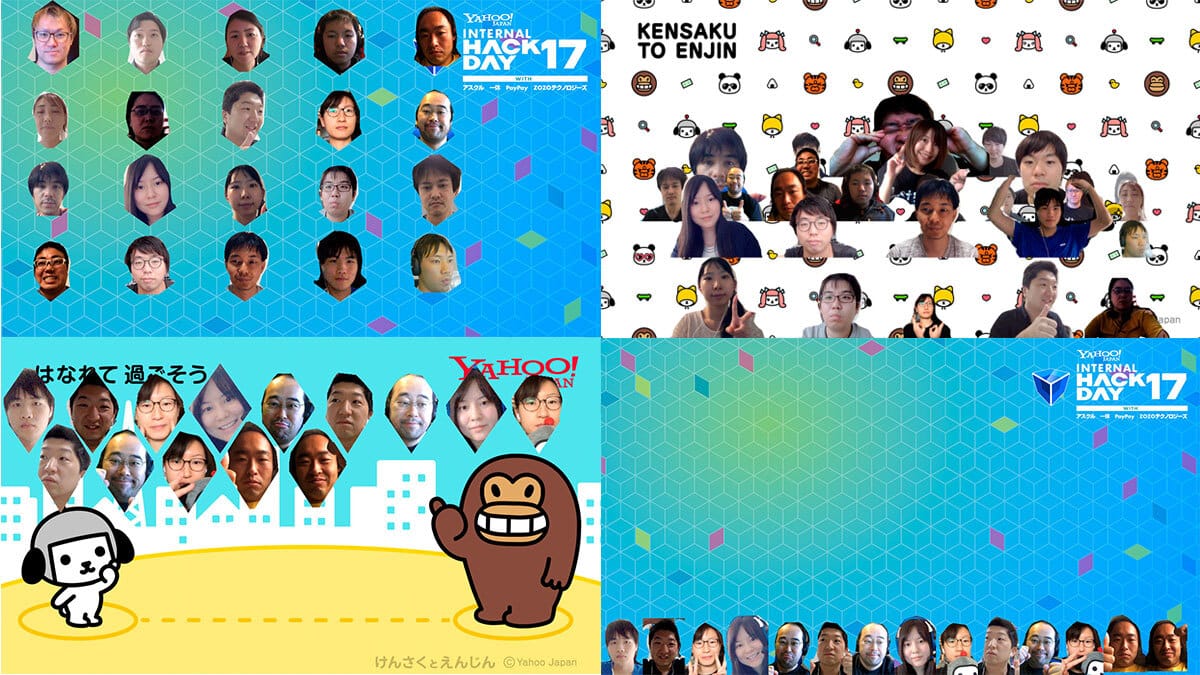
さらに、オンラインだからこその機能ですが、背景や配置のパターンを複数用意することで、自分たちの好みにあわせた集合写真を作ることができるのも、このシステムの大きな特徴と言えます。
今回のシステムを使って、実際に写真を撮ってみた結果が上図です。
チーム構成と振り返り
今回はInternal Hack DayということでZホールディングスグループの数社から参加者がいましたが、われわれのチームはヤフーメンバーのみで構成されています。チームの成り立ちですが、中村からいつもHack Dayに一緒に参加しているメンバーの朝日、岩瀬張、江口に声がけをしたところから始めました。ただ、今回は初めてのオンライン開催ということもあったので、追加でメンバーを募ったところ吉岡、薛の2人から申し入れがあり、この6人でチームを組みました。チームメンバーの内訳はフロントエンド担当が3人、バックエンド担当が2人、デザイナー1人という感じになっています。メンバーから一言ずつ振り返りをもらったので紹介します。
岩瀬張
オンラインでのハッカソンの参加は2度目でしたが、一カ所に集まれないなかでみんなのアイデアを出すことや役割分担を決めるところがとても難しかったです。しかし今回のハッカソンではみんなで考えたアイデアを形にして、みんなに触ってもらえるデモアプリができ、ちゃんと発表をすることができました。あまりNode.jsやpythonに触ることもなかったのですが、領域分割のためにBodyPixを利用したり、顔検出のためにOpenCVやdlibを利用したりして非常に勉強になりました。また、来年も参加したいと考えています。
朝日
はじめてのオンラインハッカソン参加でした。一堂に集まれないのでどうなることやら心配でしたが、オンラインのツールなどを駆使しながら、なんとか開発は進められたかなと思います。今回は「こんなサービスがあると良いよね」とみんなで話していたものができて、サービスも内部公開して触ってもらえる状態まで持って行けたので良かったです! 今後はリモート集合写真をスタンダードにしていきたいですね。ステイホーム期間は人と話す機会が減っていたこともあり、今回みんなでワイワイ話しながらモノづくりができて楽しかったです!
江口
現在の業務もフルリモートなのでオンラインでの打ち合わせは慣れてはいましたが、やはり時間との勝負のハッカソンではスピード感が求められるため、ホワイトボードを囲んで議論できればなぁという場面もありました。一方、制限時間を存分に使っても在宅なので体力的な疲労はだいぶ軽減されました。今回は珍しく(?)すんなり方向性が決まったのでヒヤヒヤせずに開発開始を迎えられてよかったです。メンバーにも毎回恵まれ、満足の行く作品が出せたのでオンラインでも変わらず楽しく参加できました!
吉岡
「自分の実力で参加しても大丈夫だろうか」と不安に感じていましたが、チームの皆さまに助けられました。本当にありがとうございました! 普段の業務ではなかなか関わることのない方々と議論するにあたり、今までなかった視点を獲得することも多く、サービス提案・開発への考え方自体もアップデートすることができたと考えています。また、今回の経験を経て「自分ももっとできることを増やしていきたい!」「エンジニアとして成長したい!」と改めて強く感じました!
薛
自分にとっては2回目のHack Dayですが、初めてのオンライン参戦でした。前回と違うのは、チームを引っ張ってくれる先輩方がいらっしゃるため、進行はスムーズにできました。普段の業務とは全然違い、全く知らない開発ツールや開発技術をみんなから提案され、その中から使うものを選定していきました。作業は主に検索しながら使える記事や公式ドキュメントを読みながら進めていき、貪欲に知識を吸収できたと思います。エンジニアの初心を思い出させてくれたイベントであり、本当に楽しかった週末でした!
まとめ
いかがでしたでしょうか。今回は昨今増加しているオンラインイベントにおける思い出づくりをテーマに、テクノロジーで解決できる作品を24時間で作成してみました。今回作成した「どこでも集合写真」はブラッシュアップを続けて、いずれ皆様にお届けできればと考えています。
今回オンラインハッカソンに参加してみて、オフラインでは当たり前にやれていたことが、オンラインになると自分が感じていた以上に難しくなる部分がまだかなりあるということを感じました。つまり、さまざまな領域に対してテクノロジーで解決できる課題がある、ということを実感することができました。
未だ新型コロナウイルスの収束が見えない状況ではありますが、このようにテクノロジーを駆使して、少しでも皆さんの課題を解決できるようなものづくりを今後もやっていければと思います。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました