
こんにちは、データ統括本部エンジニアの水野加寿代です。2019年9月に、Yahoo!ラボから類似画像検索技術を用いたアプリ FavNavi をリリースしました。この記事では、アプリの使い方と、画像検索UIデザインの取り組みについて紹介します。
アプリの使い方
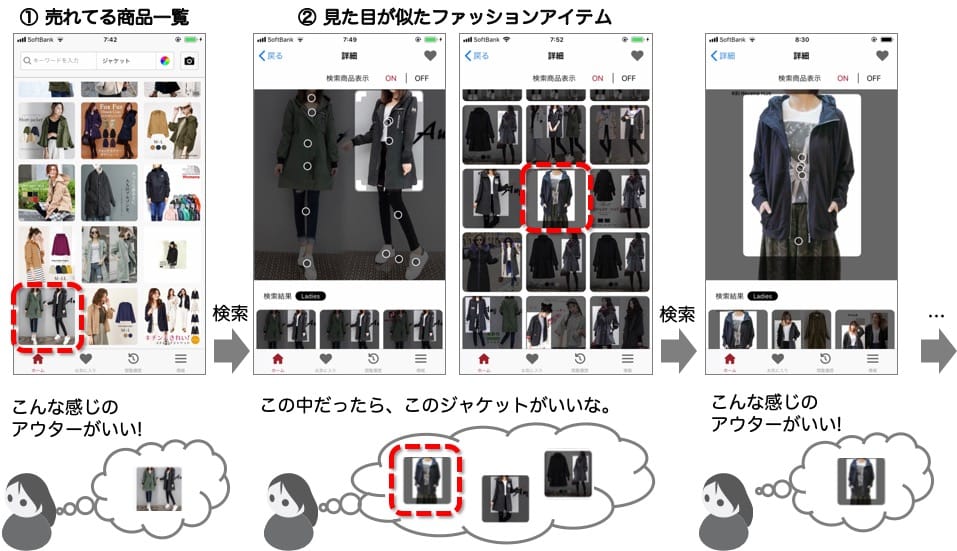
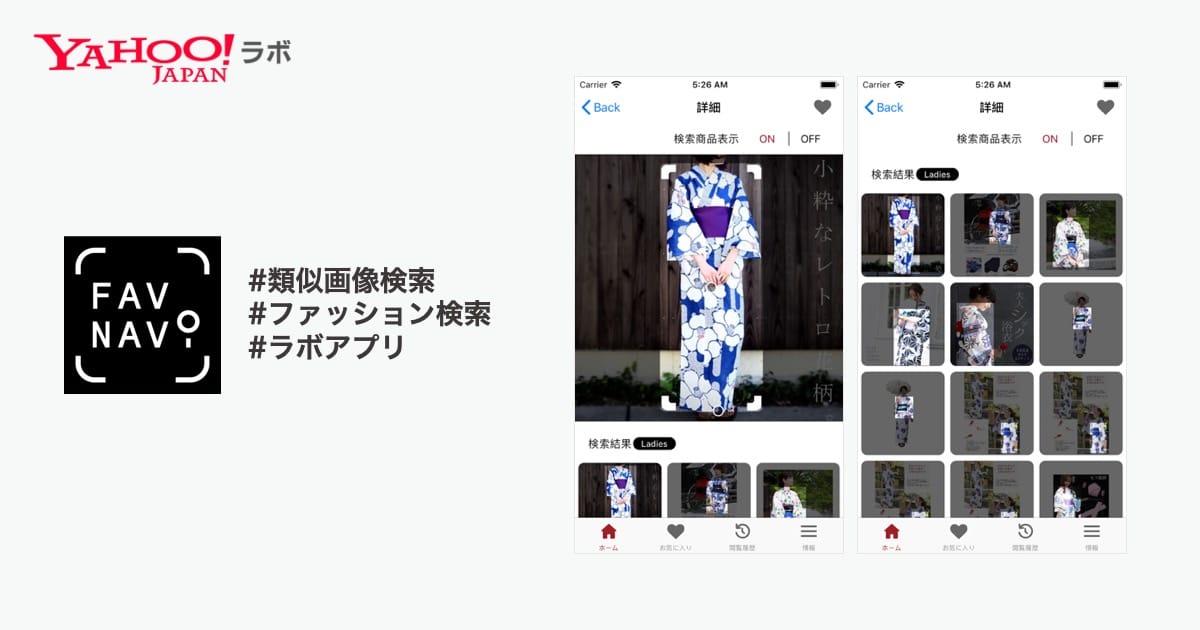
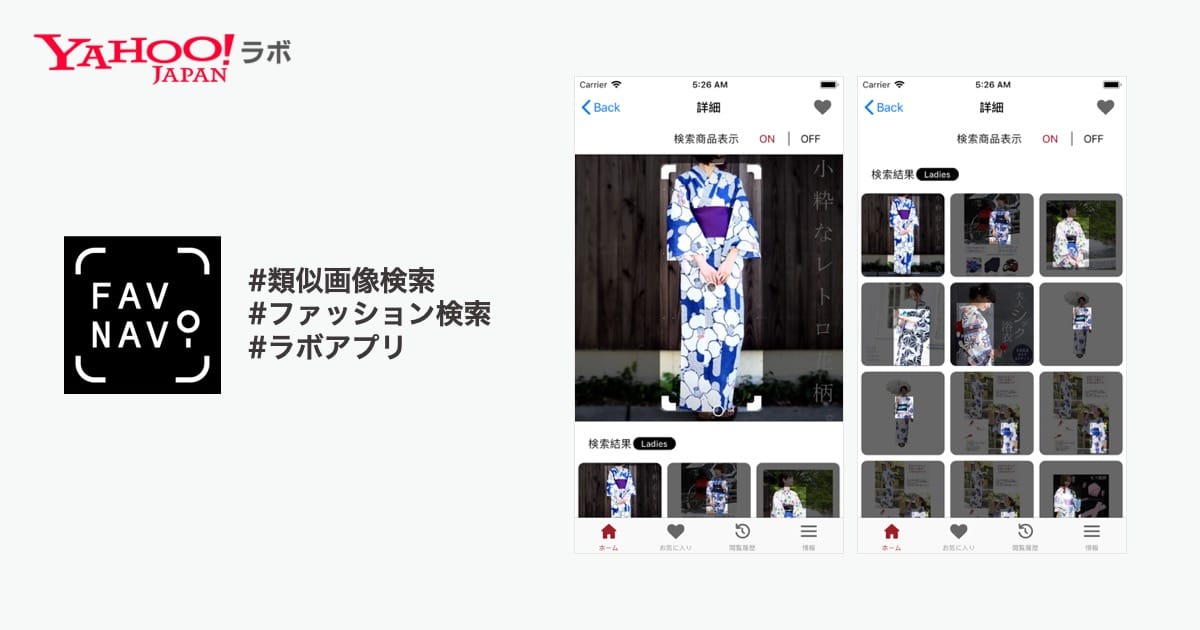
アプリを起動すると①のように売れている商品が表示されます。必要に応じてテキスト・カテゴリー・色で絞り込み、興味のある商品をタップします。検索結果には、②のようにタップした商品画像と見た目が似たファッションアイテムが表示されます。検索結果(赤のラインで囲っている商品)をタップして似たアイテムを検索する操作を繰り返すことで、さまざまな商品を回遊できます。
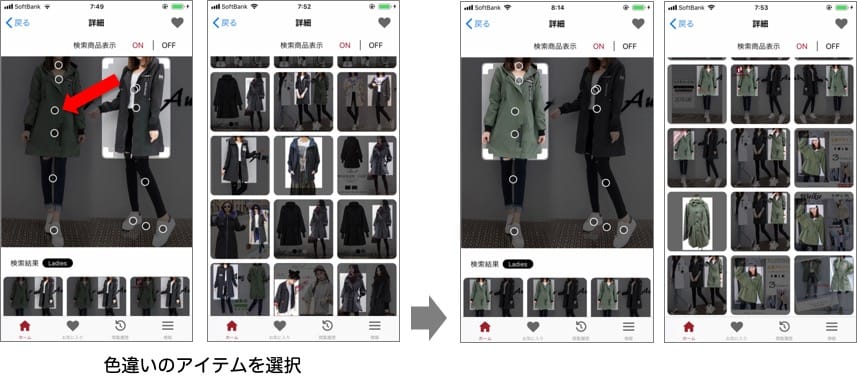
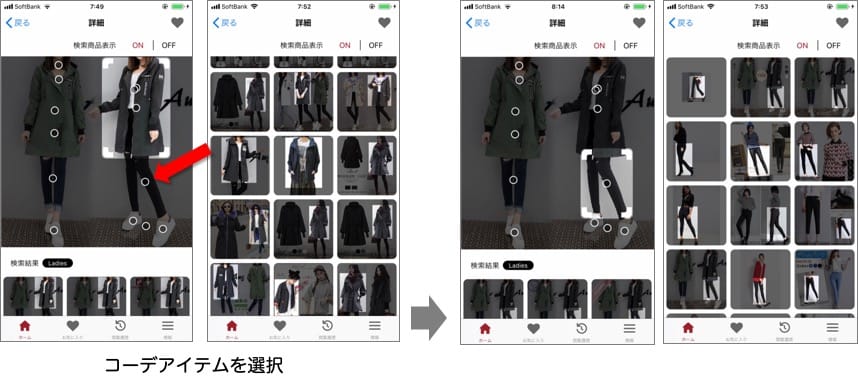
ユーザーは商品画像中のファッションアイテムを自由に選択でき、その選択に応じて検索結果も変化します。この操作を行うことで、商品画像のメインアイテムだけでなく、色違いのアイテムやコーデアイテムを回遊できます。
画像検索UIデザインの取り組み
FavNaviで用いられている類似画像検索技術は、現在Yahoo!ショッピングとYahoo!ブラウザーの商品検索機能で活用されています。類似画像検索技術の詳細はこちらのブログ記事を参照ください。FavNaviは類似画像検索技術のラボアプリとして、商品検索を提供する前者のサービスとは異なり、ユーザーに画像検索で積極的に回遊してもらうことを目的としました。回遊してもらうためのUIの取り組みを2つ紹介します。
ファッションアイテム単位の画像検索
FavNaviの検索対象となるYahoo!ショッピングのファッションカテゴリーでは、下の例のように、一つの商品画像に複数のファッションアイテムが入っていることが多いです。ユーザーが商品を探す際は、商品画像全体ではなく商品画像内のいずれかのアイテムに注目します。
このアプリでは、商品画像に含まれるファッションアイテムを表示し、ユーザーが自由に選択できるようにしています。さらに、検索結果のアイテムをハイライト表示することで、商品画像に含まれる別のアイテムへの回遊性を残しつつ、検索結果のアイテムを強調しました。
このUIでは、コーデアイテムなど商品画像中の商品ではないものも検索対象となってしまい、商品検索の観点からは、「検索して見つけたアイテムが実は買えない」というような課題があります。ですが検索の回遊性を優先し、商品画像中の全ファッションアイテムを検索対象としています。
画像検索の操作に集中させる仕組み
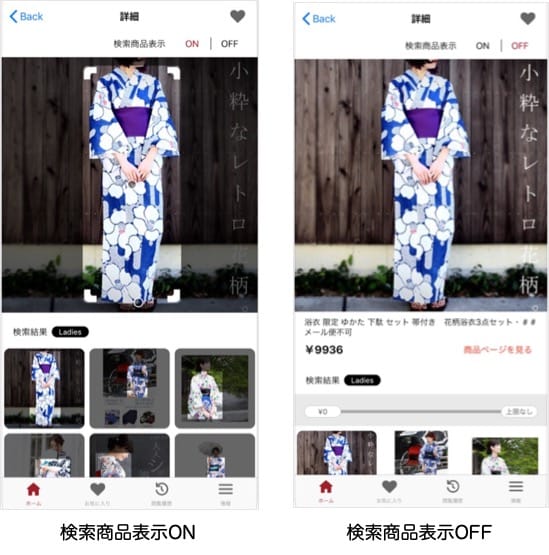
このアプリでは、ユーザーが画像検索でファッションアイテムを回遊することを一番に考え、UIから画像検索以外の操作や情報をできるだけ減らしました。まず、アプリを起動した時に表示される売れている商品一覧画面では検索を始める方法を画像のタップに限定し、絞り込み機能を最小限にしました。(ユーザーが撮影した写真から検索を始めるカメラ機能については、後日リリースを予定しています)。次に、検索結果画面では価格や商品タイトルなどの商品画像以外の商品情報を表示せず、ユーザーが商品画像だけに注目して検索を進めるようにしました。
このUIについても、商品検索の観点からは、「最終的に商品購入するリンクがない」などの課題があります。現在は、商品情報を表示し絞り込みを可能にするUI(検索商品表示OFF)を別途提供しています。
まとめ
この記事では、類似画像検索技術のラボアプリ「FavNavi」の紹介と、画像検索UIの取り組みについて紹介しました。ぜひアプリをダウンロードし、類似画像検索を用いてファッションアイテムを探してみてください。
実際に使ってみると、類似画像検索で簡単に欲しい商品にたどり着けるようになったパターン、今ひとつ満足しない結果が出るパターン、テキスト・カテゴリー・色など画像を使わない今までの商品検索の方が楽なパターンと、類似画像検索で簡単になったこと、やりにくいことを感じることができます。
現在は、画像を使った検索に特化したUIを提供していますが、ゆくゆくは、ユーザーが何を使って検索をするかを意識せずに欲しい商品にたどり着く世界が理想と思います。そのような将来に向けて、UIと検索技術の両面から今後も課題解決に取り組んでいきたいと思います。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました