黒帯活動について
HTML、CSS 黒帯の橋本です。
黒帯ウィークということで、自分の取り組んでいる活動についての記事を投稿させていただきます。(黒帯については、ヤフー採用ページや、linotice の紹介記事を見てみてください)
黒帯には、技能発揮、社外貢献、技術伝承という役割があるのですが、今回は、技術伝承の活動についてお話しさせていただきます。
技術伝承
具体的にどのような活動で技術伝承を行うのか、実例を交えて活動内容をご紹介したいと思います。
今回ご紹介させていただくのは、「新卒デザイナー研修」と「黒帯インターン」のお話です。
実際にどのようなことを行ったのか。また、ヤフーでは、どのようなことを新卒研修やインターンで実施しているのか・・・とヤフーのことに少しでも興味を持っていただけると幸いです。
新卒デザイナー研修
概要
ヤフーでは、新卒入社したデザイナーの皆さんは、研修を受けることになっています。
その研修で、大きくUI・UX、ビジュアルデザイン、HTML・CSS・JavaScriptの領域を学ぶのですが、その中のHTML・CSS・JavaScript領域の取りまとめを担当しました。
(弊社ではこの領域のことをテクニカルデザインと呼ぶので、今後はTDと略させていただきます)
TD領域の研修では、もう 1 人のTD領域黒帯と 4 名の研修担当のメンバーを合わせ、6 人が中心になり研修を進めていきました。
2018 年度は、38 人の新卒デザイナーの方に教えました。
やったこと
ゴール設定
研修全体を取りまとめる方とすり合わせながら、ゴール設定を行います。
事前アンケートの結果、全体的にコーディング経験のない方が多かったこと、3 週間という限られた期間であることをふまえ、今回の研修のゴールは「HTML・CSSを業務で実施するレベルを目指すこと」にしました。JavaScriptも研修のカリキュラムには含まれていましたが、HTML・CSSを優先し、概要やどういうことができるかの紹介までとしました。
カリキュラムの作成
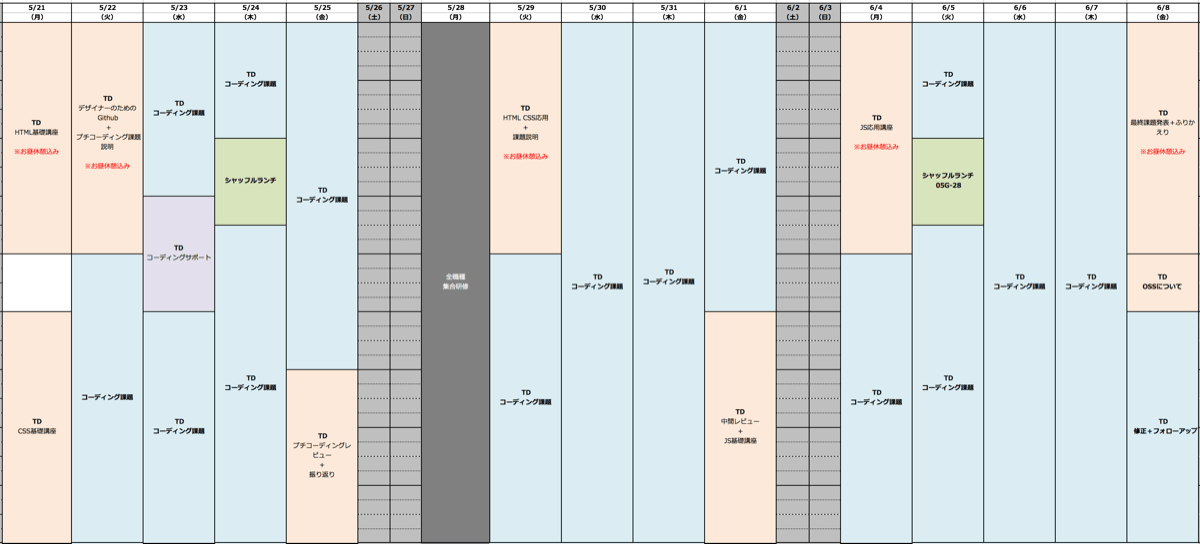
研修全体のゴールを踏まえながら、いろいろと検討して、下記のようなカリキュラムになりました。
この時に、それぞれの講義や課題のゴールや目的、内容も合わせて検討。
持論として、いくら講義を増やしたところで身につかないと思っておりますので、実技(課題)をやる比重を多く設定する、講義の中でも手を動かす時間を多くとる、という工夫をしました。

講義・課題の準備
後はひたすら準備です。TD研修メンバー全員で下記の講義と課題の準備などを行います。
正直めちゃくちゃ手間がかかりました。活動の中で一番時間を使った部分もこの項目になります。
- 講義
- HTML 基礎講座
- Web の基礎知識、HTML の概要、HTML の要素紹介、マークアップなど
- CSS 基礎講座
- CSS の概要、 CSS プロパティの紹介、擬似クラス・擬似要素、リセット CSS など
- デザイナーのための GitHub
- Git/GitHub の概要、基本的な
clone、add、commit、push、branch、pull requestなど
- Git/GitHub の概要、基本的な
- HTML CSS 応用講座
- HTML の歴史、レスポンシブ、文章構造、アクセシビリティ、media query、CSS アニメーションなど
- JS 基礎講座(参加任意)
- JavaScript の概要、変数、データ型、関数、配列、ループ、条件分岐、DOM、イベントなど
- Node.js とタスクランナー(参加任意)
- JavaScript の過去と今、Node.js、タスクランナー、gulp、sass など
- HTML 基礎講座
- 課題
- モジュールコーディング課題
- プロモーションページコーディング課題
- プロモーションページコーディング課題2
講義・課題の実施と評価
講義や課題中のサポートを行います。
今まで HTML や CSS を触ったことのない方、逆に、今までがっつりと勉強していた方などレベル感はさまざまです。
研修内容は、基本的な内容にしているので、今までコーディングをがっつりやってきた方々には、別途難易度の高い要求や課題を出すなどして、全員が研修を終えてレベルアップできるように進めます。
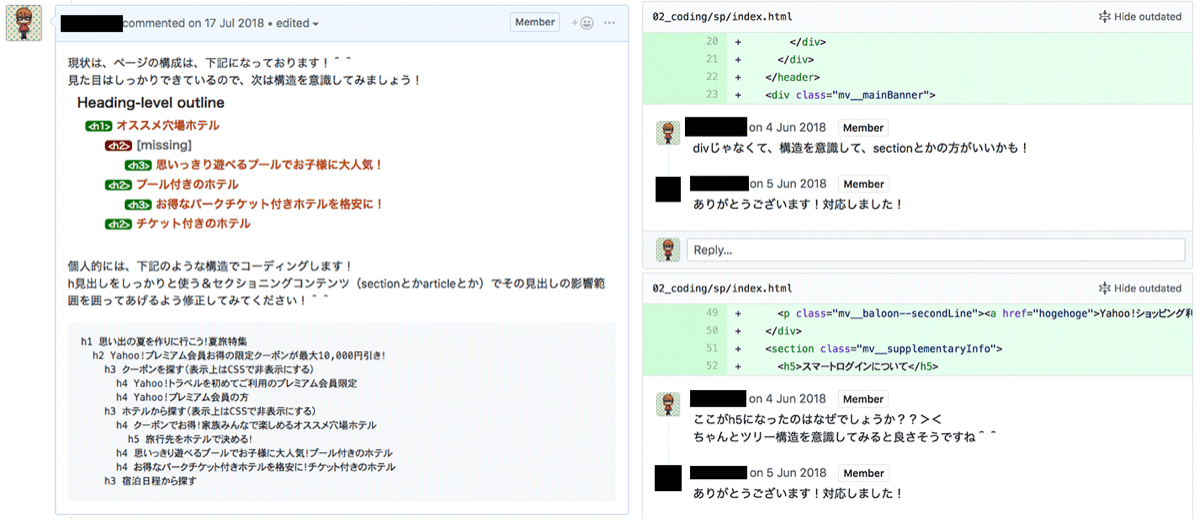
課題では、新卒デザイナーが作成した HTML や CSS のコードを見て、一人一人にレビューを実施します。
38 人と人数も多かったですが、できる限り細かく見て、細かく指摘しました。

最後に、研修が終わった後に、新卒デザイナーの自己評価や課題のアウトプットを見て TD領域の研修自体の評価をつけ、終了となります。
実際に、入社するまでHTMLやCSSを触ったことない人も最終的に自分でデザインしたプロモページを表示崩れなく、ブラウザ上に表示することができるようになりました。
新卒デザイナーのアンケートを見ても、ほとんどの人に満足してもらえる研修となったようでした。
黒帯インターン
概要
黒帯インターンという、黒帯が監修するインターンシップのプログラムです。HTML、CSS の第一人者(黒帯)が自ら指導を行い、就職活動をされている学生さんにヤフーの技術を実際に体験していただこうというものです。
やったこと
募集要項の作成
具体的にインターン期間中にどのようなことを実施するかを検討します。
今回は新卒研修の時とは違い、少し難易度の高いコーディング技術を教えるプログラムにしたかったので、HTML・CSSの基本を理解している方を対象に募集しました。
人数も日程も黒帯が自由に設定できるのですが、自分が見られるキャパを考えて、人数は3名で期間は5日間としました。
実際のプログラム概要は、ヤフーのインターンシップ募集ページで、確認できます。
※概要ページは削除されている可能性もあります。
面接
インターンのメンバーは、黒帯自身が面接にて決定します。
たくさんの方々と面接をして、3人のメンバーに絞り込みを行います。
面接形式は WEB 面接になっており、ビデオ通話によって面接を実施しました。
いい人達ばかりだったので、メンバーを絞り込むのは本当に難しかったです。
詳細なプログラムの作成
実際にプログラムを作成していきます。
今回のプログラムでは、下記のような構成で実施していくことにしました。
- HTML、CSS 黒帯インターン
- 1日目
- PC の環境構築
- 勤怠の登録方法やコミュニケーションツールの使い方などのレクチャー、必要なソフトウェアのインストールなどの実施。
- 社内見学
- ヤフーの社内を見学してもらいます。
- HTML、CSS の講義
- 新卒研修のものをここでも利用させていただきました。基本は知っているメンバーなので、駆け足気味に実施。
- PC の環境構築
- 2日目
- 課題ページ 1 の作成
- 1日かけて、コーディングを実施してもらいます。そのコーディングしたソースコードに細かくレビューをさせてもらいます。
- 課題ページ 1 の作成
- 3日目
- PostCSS やタスクランナーの仕組みの導入
- コーディングを実施するのに便利なものをどんどん導入していきます。
- 課題ページ 2 の作成
- 課題ページ 1 と比べ、どれだけコーディングがやりやすくなっているのかを体験してもらいます。
- PostCSS やタスクランナーの仕組みの導入
- 4日目
- 課題ページ 2 の作成
- 引き続き課題ページの作成を実施。
- 最終課題
- 最終課題に取り組んでもらいます。
- 課題ページ 2 の作成
- 5日目
- 最終課題
- 引き続き最終課題に取り組んでもらいます。また、最終発表会の準備も進めてもらいます。
- 最終課題発表
- 実際に最終課題を終えて、それぞれに発表をしてもらいます。
- 最終課題
- 1日目
インターン受け入れ準備
GitHub のアカウントの準備や、インターン生が利用する PC の準備や、講義や課題で利用する資料や素材、環境の準備などを実施します。
実際に研修で使用したPCやツールなどは、下記になります。
これらをインターンで使えるように、3人分セットアップ。
- PC
- Mac
- 社内で多く使われている Mac を選定。
- Mac
- エディター
- Visual Studio Code
- 自分たちが普段使っているエディタを使ってもらっても良かったのですが、こういう機会ですし、最先端のナウいエディタを使い倒してもらおうと思い、こちらを選択。
- プラグインも自身が使っているオススメのものをインストール。
- Visual Studio Code
- ビジュアル系のツール
- PhotoShop
- 課題のコーディングを行う際に利用。実際の課題にしたページが psd で作られていたため、こちらを使用。
- Sketch
- こちらも課題を用意した際、ビジュアルが Sketch ファイルだったので、こちらを使用。
- PhotoShop
- ファイル管理やレビューなど
- GitHub
- データのやりとり、レビューなどは、実際の職場や世間に合わせて GitHub を利用。
- GitHub
- ブラウザ
- Google Chrome
- デバッガーの使いやすさ、拡張機能を利用するため、こちらのブラウザを選定。(拡張機能は、HTML5 OutlinerやheadingsMapを利用させていただきました)
- Google Chrome
インターンの実施
5 日間ずっとつきっきりでプログラムをこなし、一緒に行動します。
一緒にランチしたり、分からないところを教えたり、講義をしたり、雑談をしたり・・・。
学生さんとこんなに話す機会もなかなかないので、とても楽しく、逆に勉強させてもらうことも多かったです!
最後に
今回、「新卒デザイナー研修」と「黒帯インターン」のお話をさせていただきましたがいかがでしたでしょうか?
あまり他社の「企業の研修内容」とか「インターン内容」を見る機会は多くないと思いますので、この記事を読んでヤフーの研修やインターンに興味を持ってもらえるとうれしいです。
また、本題である黒帯はこういう活動を通して後輩の育成に携わり、技術伝承しているのだと知ってもらえると!
そして、これをきっかけに自分も黒帯になりたいと黒帯を目指す人が増えてくれると最高です^^
関連記事
本記事のデザイナー新卒研修を受けた社員のレポート
- デザイナーの新卒研修から見えたデザインサイクル(2018年12月22日)
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました