
みなさまこんにちは。ヤフーでデータソリューション事業のUI/UXデザインを担当している、横内と水野です。
2022年8月に弊社が運用するデータ可視化サービス、DS.INSIGHTにおいてアクセシビリティのコントラスト比を改善しました。UIデザインにおけるアクセシビリティのコントラスト比改善で学んだことを中心に、ブランドカラーへの取り組みについて簡単にご紹介します。
アクセシビリティのコントラスト比対応ってそもそも何だ?
DS.INSIGHTでは、すべてのユーザーに使いやすく、また情報を届けるためにWCAG2.1(現在2.2はドラフト)への対応を目標にアクセシビリティ改善を進めています。
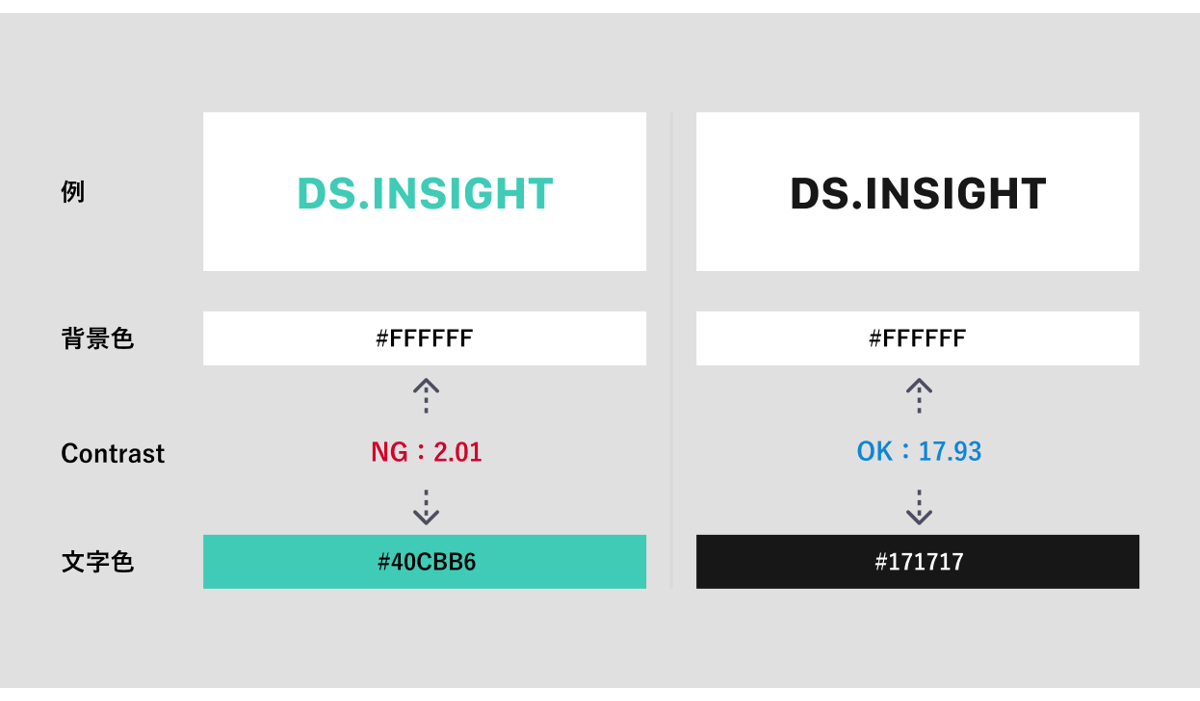
サービス全体を調査したところ、ほぼ全てのページでコントラスト比が足りておらず広範囲に課題が発生していることが分かりました。ここで発生しているコントラスト比が足りていない状態とは、文字色と背景色の2色間で明度、色相、彩度を踏まえたコントラスト比率が低い状態を指します。

結果として、文字やUIが見辛くなることで見やすさ、操作のしやすさを損ないます。さらにコントラスト比が低い状態では、視覚にハンディキャップのあるユーザーの操作や情報取得が阻害されるためツールの利用そのものを阻害してしまいます。
ブランドカラーの弊害
DS.INSIGHTではブランドカラーに緑色を使用しており、UIにおける文字色やボタンも緑色をメインカラーとした設計を行っていました。ところが調査によって、UIデザインにブランドカラーをそのまま使用している箇所がコントラスト比不足の主な原因であることがわかりました。
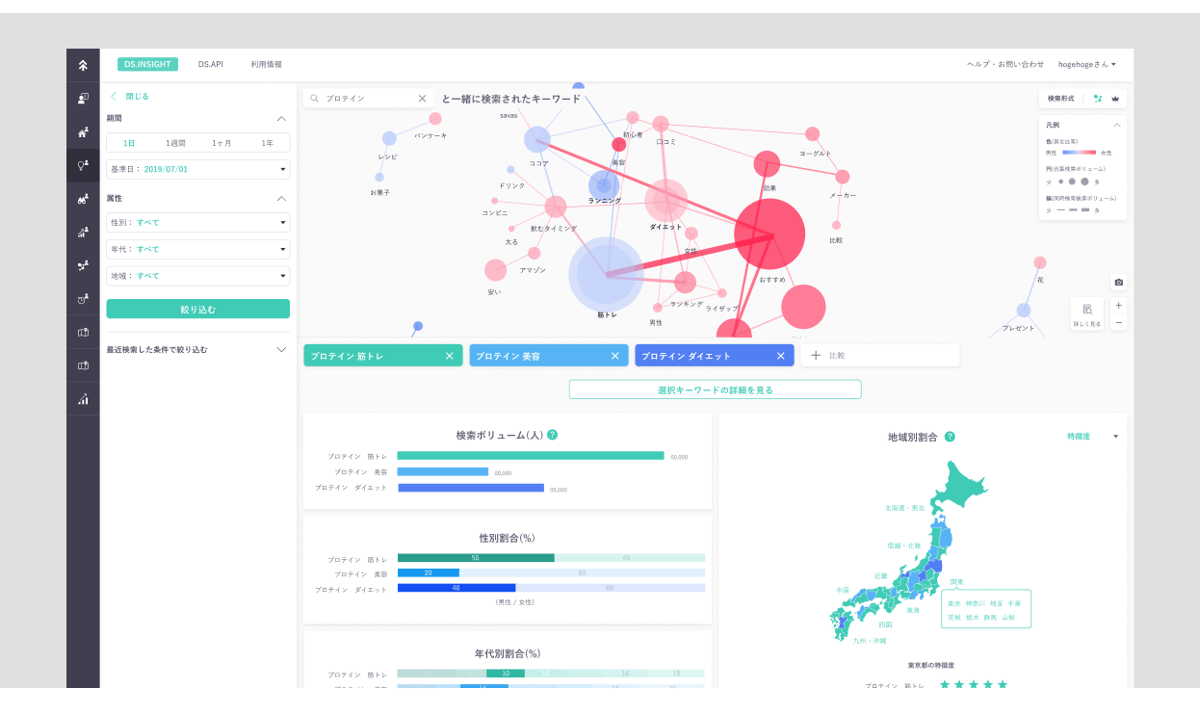
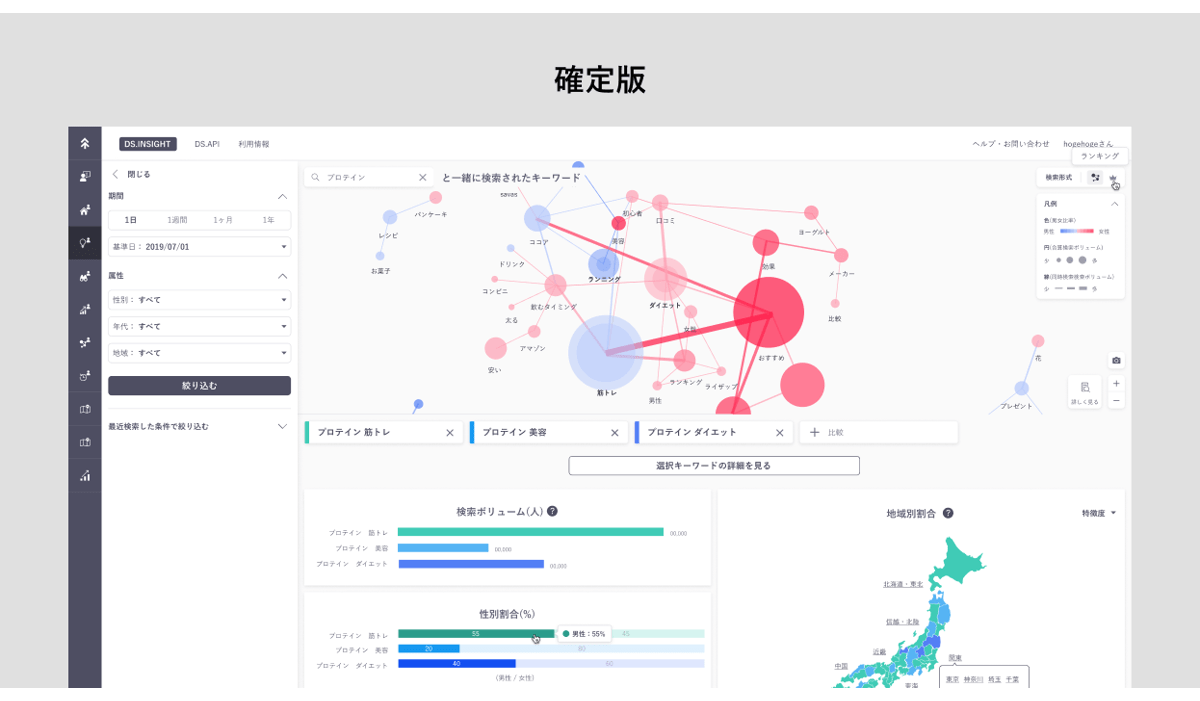
リデザイン前のDS.INSIGHT
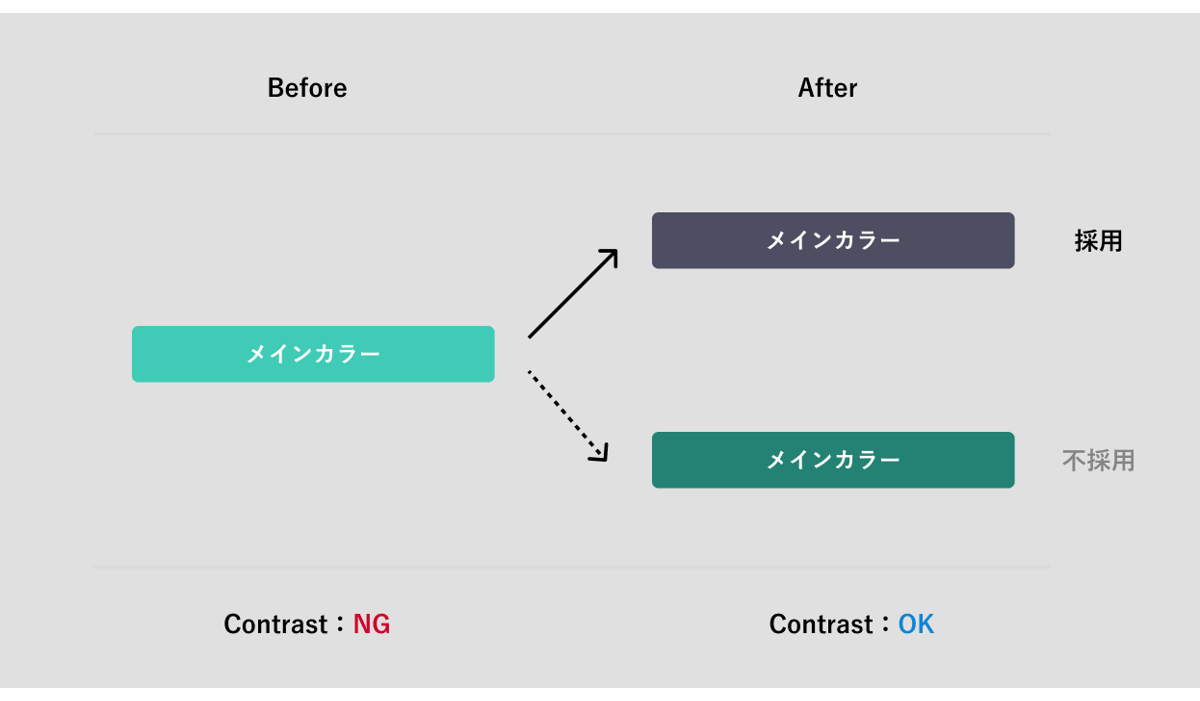
こうした状況の中でコントラスト比を改善するために、UIデザインの色彩設計において取りうる方針はそれほど多くありませんでした。
- UI上のブランドカラーをコントラスト比が確保できるまで濃くする
- コントラスト比を確保できないブランドカラーはUIに採用せず、メインカラーを黒にする
検討の結果、「メインカラーを黒にする」方針を採用することにしました。

なぜメインカラーを白黒にする方針を選んだか
方針を決定した理由は2つありました。
まず一つ目の理由は、チームでブランドカラーの考え方を整理できたことです。DS.INSIGHTのように特定のビジネスユーザーが、データ分析など決まった業務で利用するサービスという前提を踏まえると、UI上でブランドカラーを使うメリットは一般サービスと比べると強くありません。この考え方をチームで共有し、改めてブランドカラーの立ち位置を明確にすることで、UIにおいてブランドカラーを強調しなくても良いという結論が導き出せました。
二つ目の理由は、特に米国におけるコントラスト比対応がメインカラーを白黒にする方針に傾倒していることです。米国ではコントラスト比の確保も含めたアクセシビリティの規格に対応していないサービスを規制する法律があります。そのため米国におけるサービスの方がコントラスト比の確保も合理的に検討されていると言えます。
ただ方針は決定したものの、私たちはUIデザインに落とし込むためにさらなる課題を解決する必要がありました。次章ではデザイン手法も交えて、コントラスト比確保に向けた具体的な取り組みをご紹介いたします。
どのような対応をしたか
メインカラーを白黒にするという全体の方針が決まり、その上で緑色を黒色に差し替える修正を行いました。その際に難しかったのは、インタラクティブな状態変化に伴うコントラスト比の確保です。
UIデザインを評価するポイントの一つが、他の要素と違いを見せることにあると思います。コントラスト比を満たす要件の「複数の選択肢におけるアクティブな状態」「値の違いによるUIの見せ方」などを、極力色に依存しない形で表現する必要がありました。色がユーザーコミュニケーションの大部分を占めることは間違いないですが、コントラスト比要件の元ではなるべく色に依存しない設計が求められます。
以下では、今回アクセシビリティ対応改修で見えたデザインの3つのテクニックをご紹介します。
1. 他の構成要素を検討する
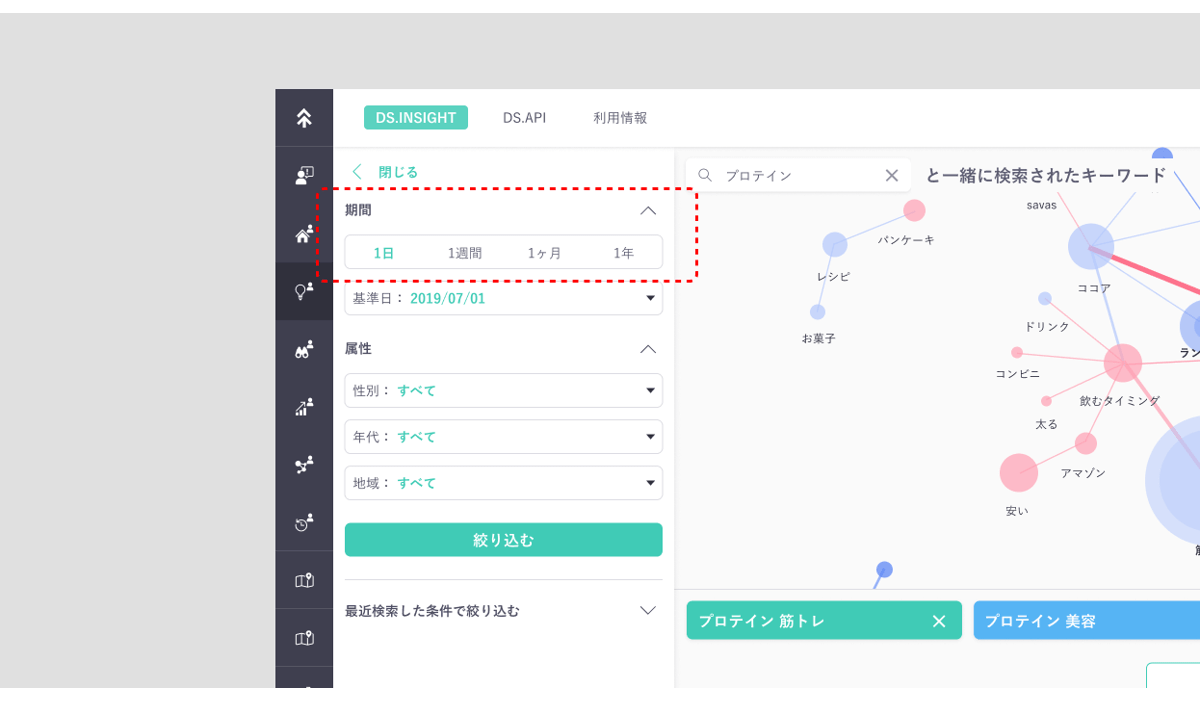
例えば、こちらは期間を指定するUIですが、色でアクティブな状態を示しています。
Before
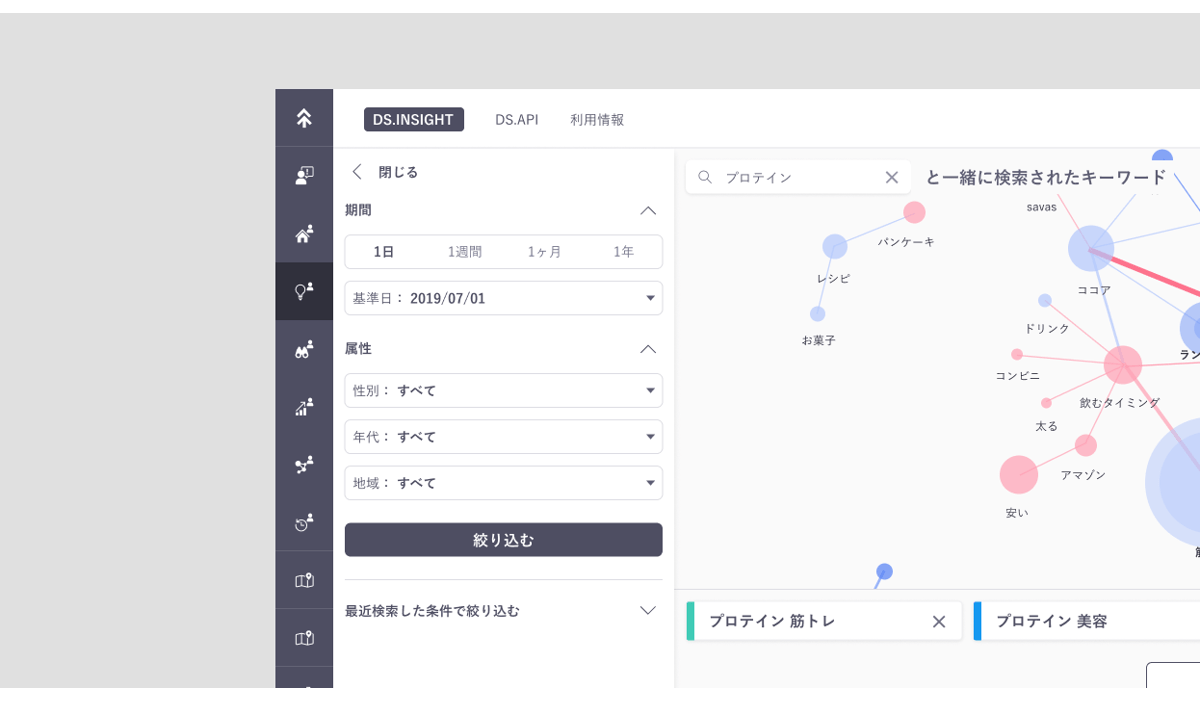
メインカラーの緑 → 黒の変更により、アクティブな状態を色で強調できなくなりましたが、ここは文字の太さ(font-weight)の比重で違いが出せると判断しました。UIの構成要素として、色(color)以外にも、枠線(border)、文字の太さ(weight)、アイコン(icon)や形状・質感(shape, texture)で他の要素と違いを見せられます。
このケースでは文字の太さを用いて差別化することで、コントラスト比要件を満たせています。
After
2. 役割を分ける
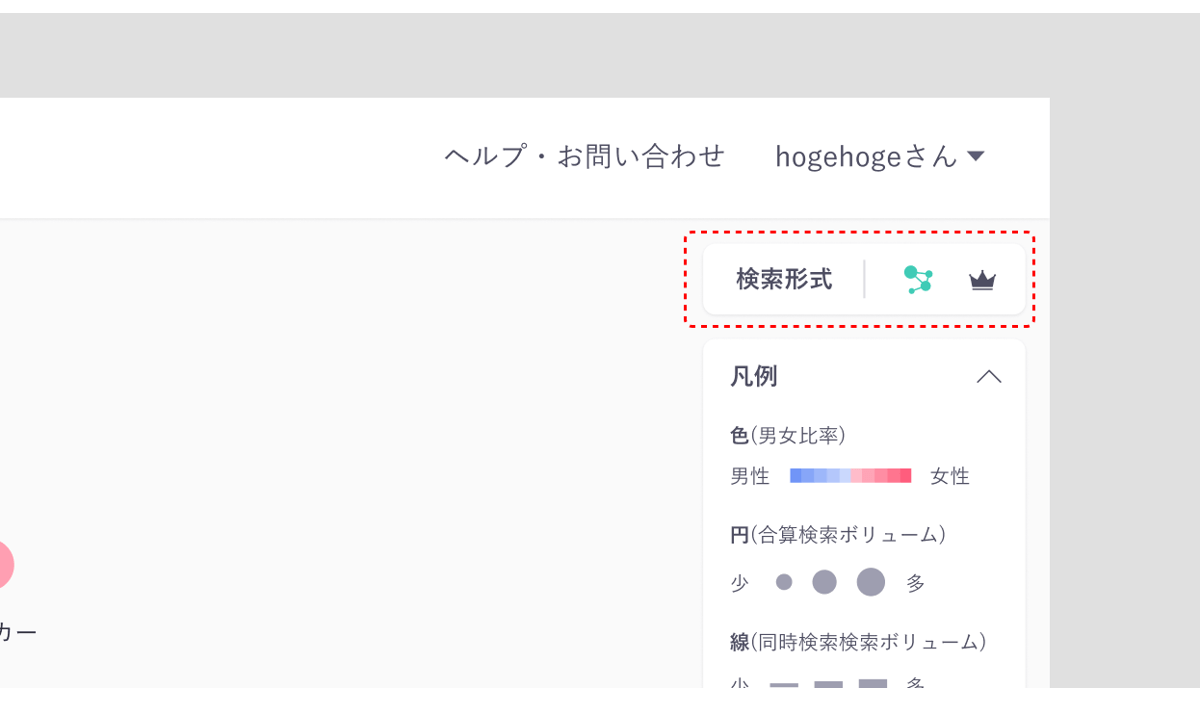
こちらはタブ切り替えのUIです。こちらもアクティブ要素を色で表現していました。これはコントラスト比の文脈ではNGです。
Before
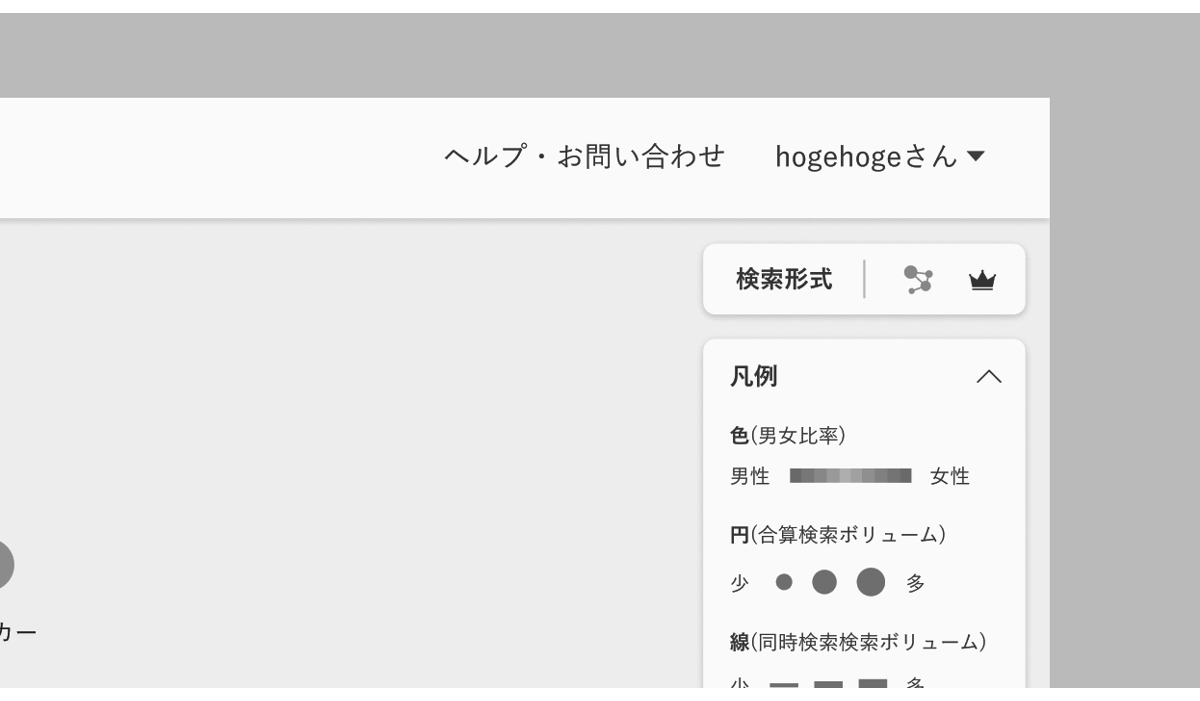
白黒ver:どちらがアクティブかわからない
このケースにおいては、背景色を1枚敷くことでアクティブな状態を改善しました。白黒にしても、違いは明確です。
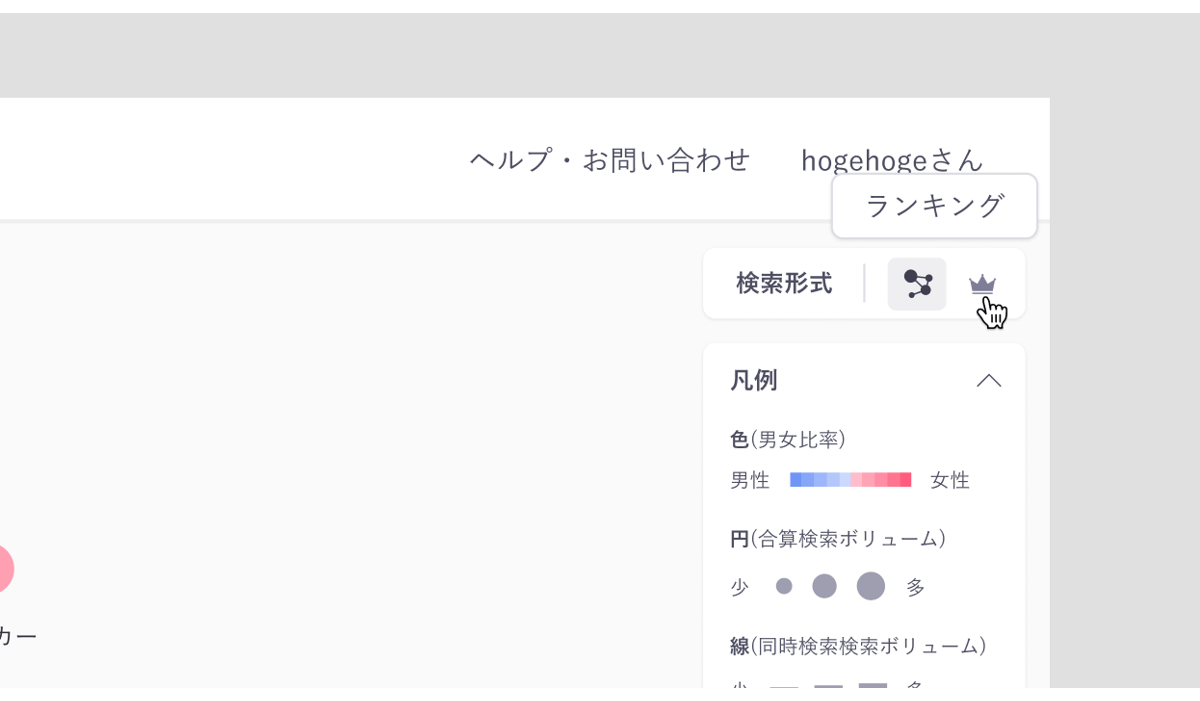
After
白黒ver:シェイプでアクティブの状態がわかる
アイコン単体にアクティブな表現を加えるのではなく、その下のレイヤーに役割を加えることで、コントラスト比の要件を満たしています。
ちなみに、アクセシビリティの観点ではまだ不十分です。アイコンだけでは、機能の説明がユーザーにとって伝わらない可能性があるからです。ユーザーにより優しいUIとして、マウスオーバー時にToolTipを表示することで機能を明示的に伝えることができます。
ツールチップを追加し、より明示的に
3. 構成要素を分離し、意味づけする
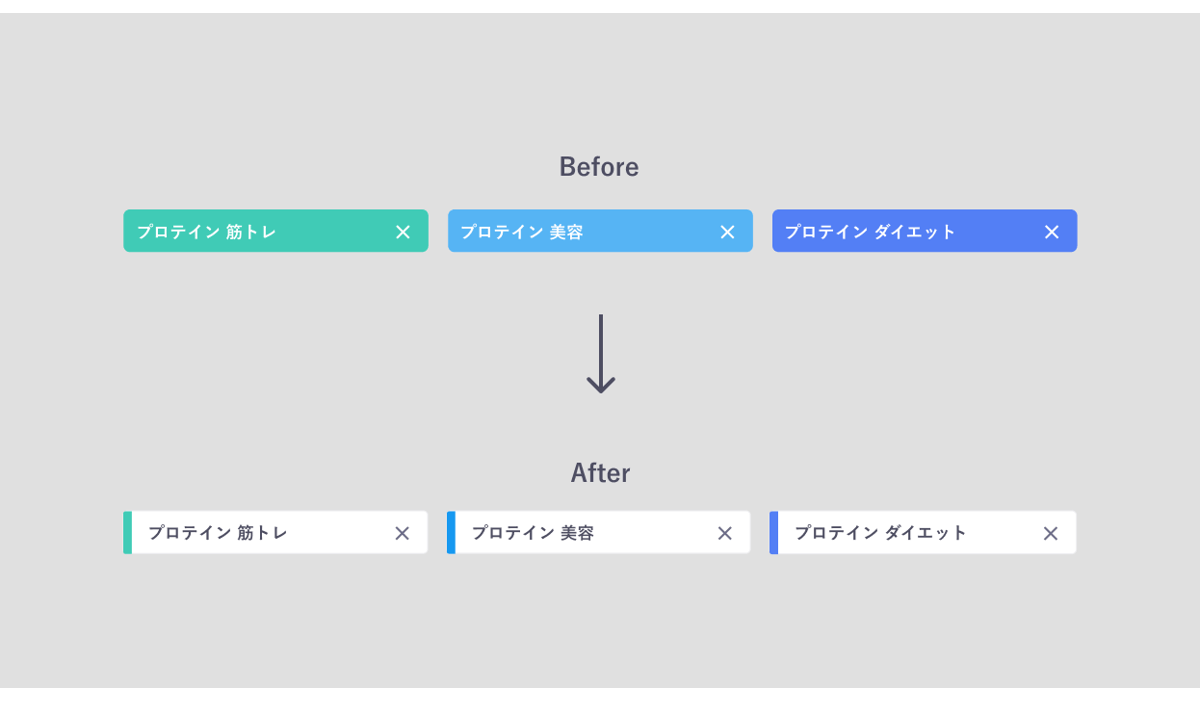
最後に、ユーザーが入力したキーワードを順番に追加するUIです。もともとデザインシステムで定義したカラーパターンを用いることで違いを表現していましたが、使用している色はコントラスト比の要件である4.5対1の基準を満たしていないことが明らかになりました。
Before:どの色もコントラスト比要件を満たしていない
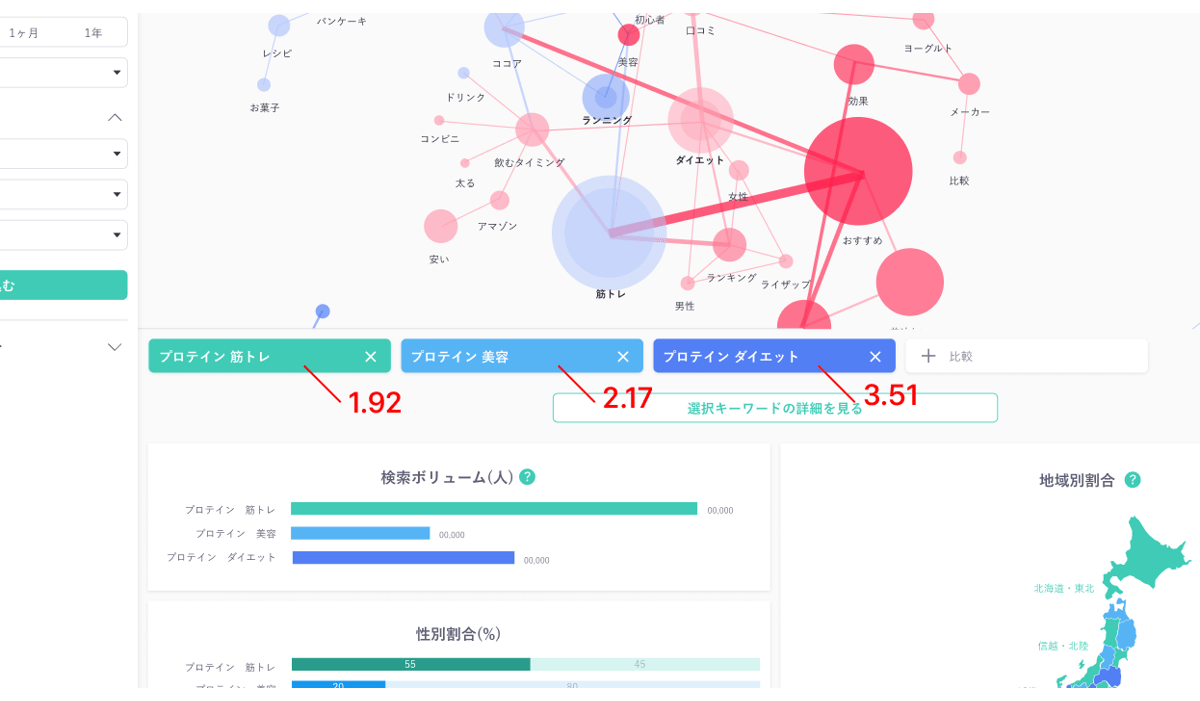
基準を満たすため明度と彩度を調整しましたが、全ての色を対応させようとすると、どうしても色の印象がキツく、全体のUIと調和させられません。
検討案:主張が強すぎる
ここでは、文字の背景に色を敷くのではなく、一つのコンポーネントに対して、棒線 + 文字という構成に分離することで表現方法を変えました。文字と背景色が重なることがなく、視認性が高くなったと思います。
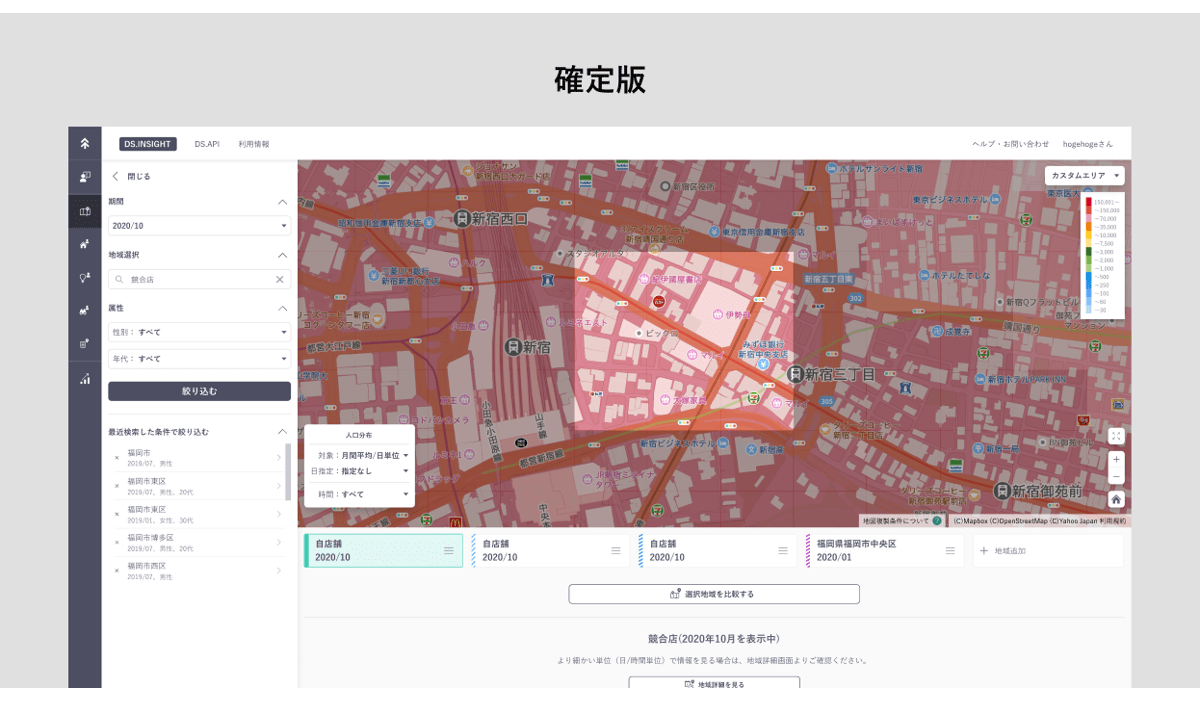
改善:棒線 + 文字の構成に分離
確定版
しかし、厄介なのはアクティブな状態が必要な時です。先程の入力した検索キーワードがどんどん追加されていくUIに対し、タブ形式でアクティブな表示を切り替える別の機能も存在しました。
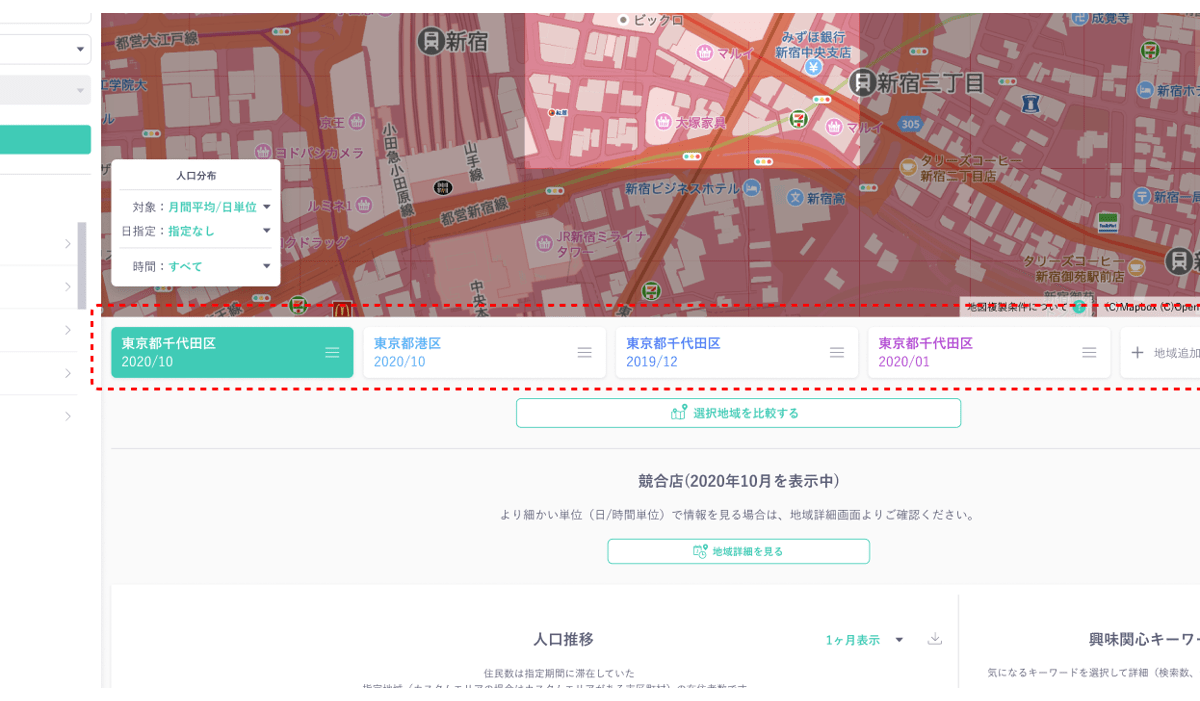
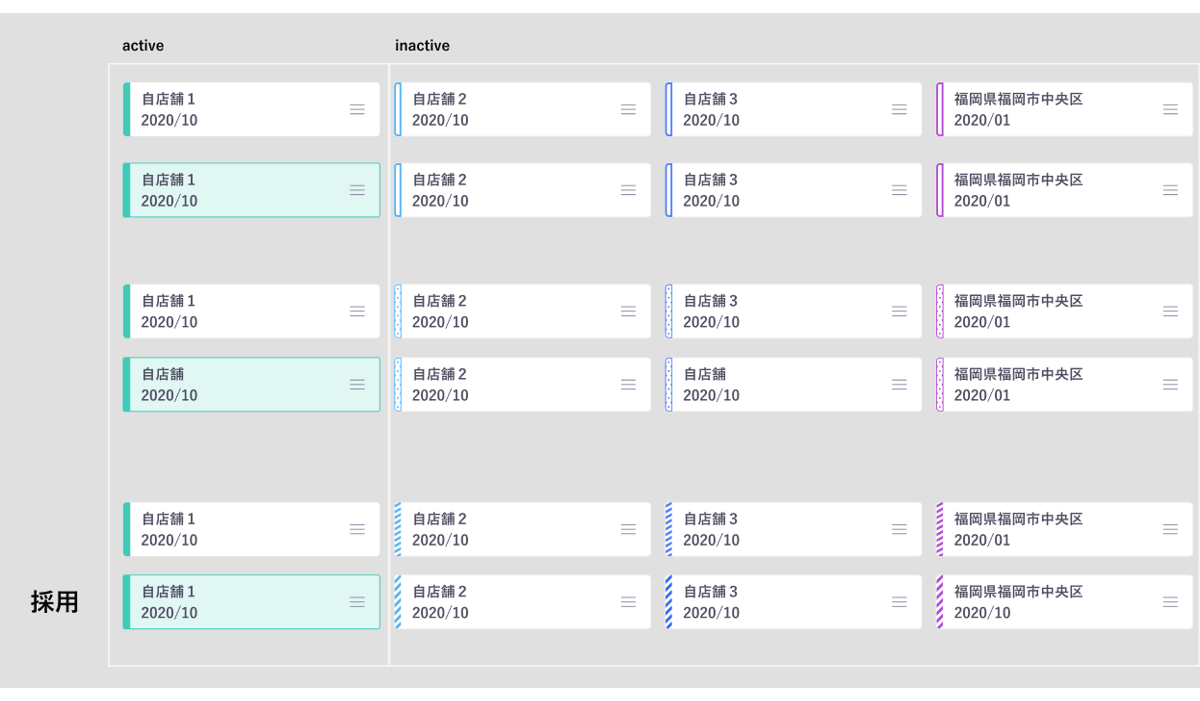
Before
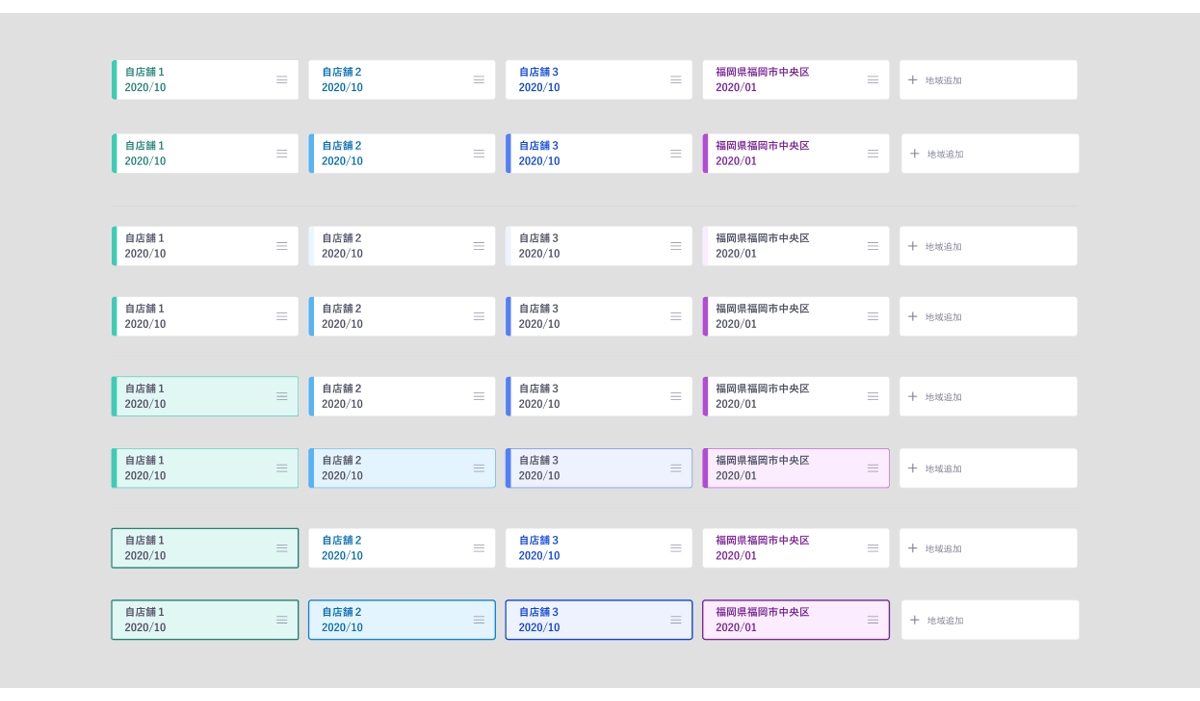
背景色を付与したり、枠線を付与/囲うことで、アクティブな状態を示すパターンを作成しましたが、文字色や背景によってコントラスト比要件を満たさなかったり、UI単体では成り立っても全体として主張が強かったり、弱かったりします。
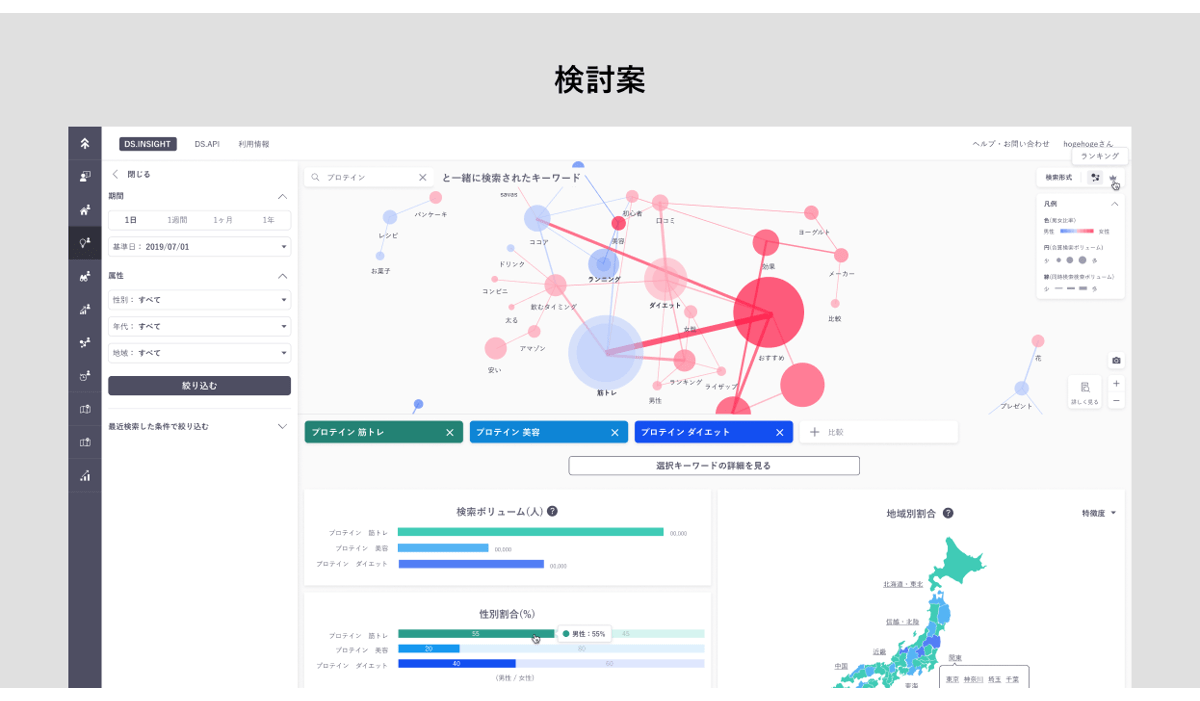
デザインの検討案1
デザインチームで議論してアイディアを出し合い、枠線に対してテクスチャーパターンを加えました。ステータスの違いが明快なUIになったかと思います。
デザインの検討案2
確定版
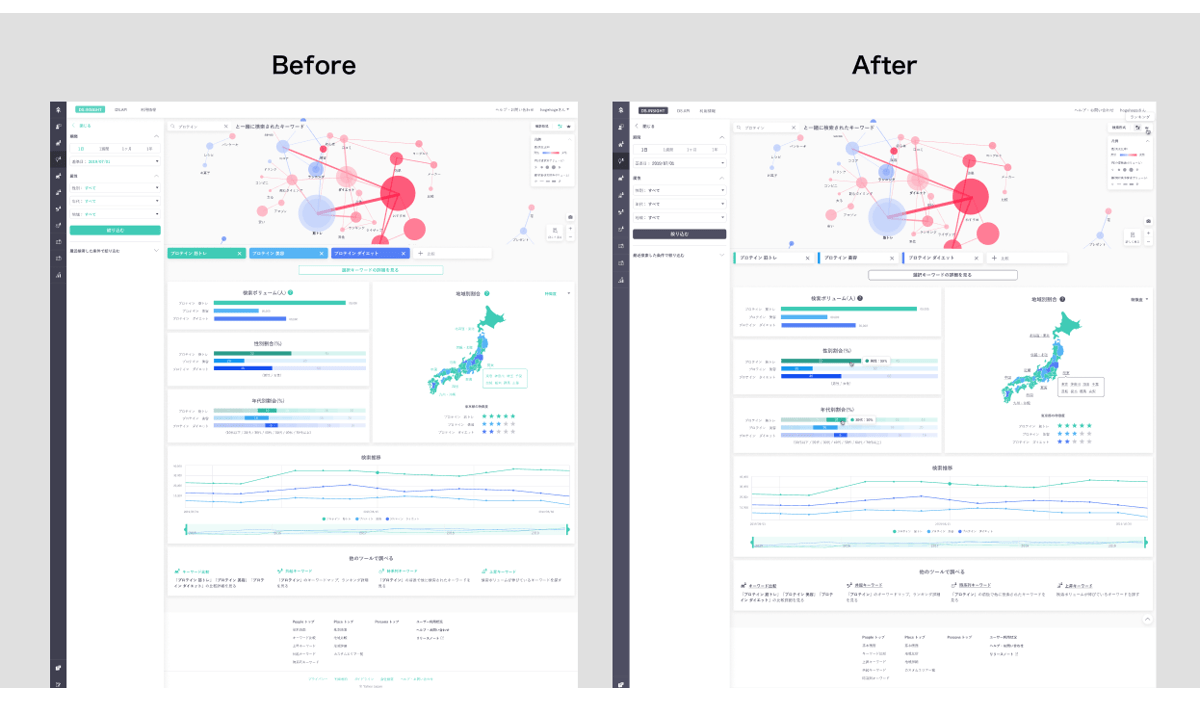
UIデザイン全体のBefore / Afterは以下の通りです。
Before / After
結果的にどうだったか
コントラスト比改善プロジェクトを立ち上げてすぐに関係者にUIのメインカラーを緑から黒にする方針を伝えたところ、製品のブランドイメージが損なわれるのではないかと懐疑的な意見もありました。そうした不安を払拭すべくUIにおけるブランドカラーの使い方を改めて定義して、UIの役割ごとに色彩や表現を見直す、地道な作業に取り組んできました。その結果、製品のブランドイメージを損なうことなく、メリハリのあるUIデザインを実現できました。
今回のようにコントラスト比の規制がある中で、いかに課題を解決し、情報を伝えるか。デザインの奥深さを改めて実感した改修でした。リリース後は「より見やすくなった!」という声を多数いただき、チーム内でもコントラスト比改善の手応えを感じています。
今後もヤフー・データソリューション部のプロダクトデザインチームでは、DS.INSIGHT等のサービスでよりよいデザインを実現するためアクセシビリティ改善に取り組んでいきます。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました



