こんにちは、Yahoo!ニュースのデザイナーの黒田・由衛です。
Yahoo!ニュースが2009年4月27日にリニューアルしました。今回のリニューアルでは、お客様に快適にサイトを利用していただけるよう最速でページを表示させることに重点をおきました。
お客様がウェブを閲覧するのは1日の中のほんの限られた時間です。その貴重な時間を割いてYahoo!ニュースに来ていただくわけですから、1ページでも多くの記事を「読みやすく」「ストレスなく」見ていただけるようにするのが、Yahoo!ニュースがお客様にできる最高のおもてなしだと考えています。そこで、今回のリニューアルでは、サイトデザイン側からのアプローチとして以下の2点の施策を行いました。
1.高速表示のためのリニューアル
- CSS Spriteの採用
- 8bit-PNGの採用
- Optpix WebDesignerを利用した減色処理
- Smush.itを利用した8bit-PNGの余分なチャンクの削除
2.UI部分の変更
- 検索ボックスの位置変更
=======================================================================
1.高速表示のためのリニューアル
利用者の思考の流れが途切れないレスポンスタイムの限界は1秒だとされています。今回のリニューアルでは、1秒以内に記事を表示させ、お客様の貴重な時間を読み込みの待ち時間にあてないということを目標に取り組みました。
※リニューアル前は、3〜5秒という状況でした。環境によりますが、表示速度はかなり改善されたと思います
ページの表示速度に関しては、Yahoo!オークションでの事例の中でもいくつか紹介されていますが、今回は特に、画像まわりの最適化について紹介します。
CSS Spriteの採用
ページデザインをする時に多くの画像を使いますが、利用する複数の画像を1枚の画像にすることで、画像ファイルを読み込む際に生じるHTTPリクエストの回数を減らせます(上述のYahoo!オークションでの事例でも紹介されています)。この結果、ページの表示速度を速くできます。
背景で繰り返し使われる画像をスプライト化したもの
アイコンとして繰り返し使われる画像をスプライト化したもの
上記のような1枚の画像にすると、無駄なリクエストを減らせます。今回は、コンテンツの内容を更新することも考え、用途別に画像を用意しました。
8bit-PNGの採用
ブラウザで表示させるための画像形式として、8bit-PNGを採用しました。8bit-PNGとは、最大256色の画像を表示できる画像形式です。従来使用されていた形式でも256色表示できましたが、一般的にGIFを使用するよりPNGを使用した方が画像の容量を減らせるため、Yahoo!ニュースとして初めて8bit-PNGを使用しました。
なぜ、前から8bit-PNGを使用せずにGIFを使用していたかというと、ほんの少し前まではブラウザで表示するための画像はJPEGやGIFなどの画像形式などに制限されており、原則的にこれら以外の画像を使うことができなかったからです。しかし最近では事情も変わり、一般的に利用されているブラウザのほとんどがこの8bit-PNGをサポートしているため、問題なく使用できます。
画像1枚の容量にそこまでこだわらなくても...と思うかもしれないですが、上述した画像のスプライトを施した後で、GIFと、8bit-PNG(※劣化のない最適な色数である、128色で保存)の画像容量を比較すると0.86Kbytes(約14%)も容量が小さくなりました。
▼GIFの128色で保存(Photoshop)→ 6.12KBytes
▼PNGの128色で保存(Photoshop)→ 5.26KBytes
Optpix WebDesignerを利用した減色処理
十分に画像が軽くなりましたが、しかしまだこれで終わりではありません。描き出した画像にはまだまだ無駄があります。デザイナーはPhotoshop、あるいはFireworks等の画像編集ソフトを利用して画像を書き出すことが多いと思いますが、8bit-PNGでは最大の256色を使ってもグラデーション部分などで表現できていない部分が生じてしまいます。そこで今回は、さまざまな減色ソフトを比較検討した結果、「Optpix Web Designer」という市販の減色ソフトウエアを使用しました。このソフトは、少ない色数でもグラデーション等も画質の劣化を最小限にして減色でき、少ない色数、少ない容量で、きれいな画像を作れます。
この結果、Photoshopの標準の8bit-PNGで保存した場合よりも、さらに0.59Kbytes(約10%)容量が小さくなりました。
▼8bit-PNGの128色で保存(Photoshop)→ 5.26KBytes
▼Optpixを使用してPNGの64色で保存 → 4.67KBytes
Smush.itを利用した8bit-PNGの余分なチャンクの削除
今のところ、合わせて1.35Kbytes(約24%)小さくなりましたが、実はまだ小さくなります。8bit-PNGで作成した画像にはチャンクと呼ばれるデータを持っていますが、すべてのチャンクが必要なものではないので削除できます。
削除するには、米ヤフーの社員である、Stoyan Stefanov氏とNicole Sullivan氏の開発した「Smush.it」というウェブツールを採用しました。チャンク削除前後の容量比較ができるなど、ページ容量の削減に大変効果的なツールです。
この結果、さらに0.23Kbytes(約4%)容量を小さくできました。
▼Optpixを使用してPNGの64色で保存 → 4.67KBytes
▼Smush.itで余分なチャンクを削除 → 4.44KBytes
<参考>
Image Optimization, Part 3: Four Steps to File Size Reduction
画像の見た目はまったく変わらなくても、
- 8bit-PNGの採用
- Optpix WebDesignerを利用した減色処理
- Smush.itを利用した8bit-PNGの余分なチャンクの削除 の3つを行うだけで、合計1.68Kbytes(約27%)も小さくなりました。たった1.68Kbytesと思われるかもしれませんがHTTPリクエストを減らす効果との相乗効果で、パフォーマンスアップに貢献しています
2.UI部分の変更
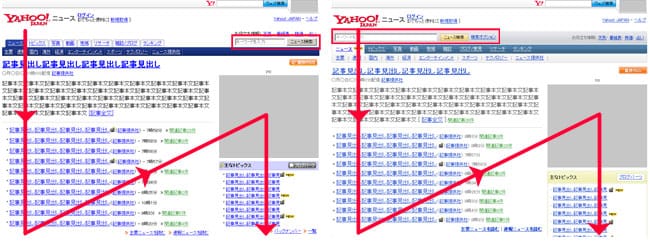
検索ボックスの位置変更
今回のリニューアルでは、あまりUIを変更しませんでしたが、検討の結果、検索ボックスの位置を変更することにしました。現在、Yahoo!ニュースには、1日に数千本の新しい記事が入稿され、数万本の過去記事がアーカイブされています。Yahoo!ニュースとしては、このような膨大の記事のなかから、利用者が欲しい情報を、効率よく探しだすためには、もっと検索を利用してもらいたいという希望がありました。
検索ボックスは、リニューアル前はページの右側にありましたが、アメリカのYahoo!が行ったアイトラッキングの調査で、利用者がニュースを読むときには逆N字型の目線でニュースを読んでいることが分かったので、この調査結果を参考にし、より存在に気づきやすい左側に移動しました。

これからのYahoo!ニュース
今回は、フロントエンドで比較的容易に改善できるところから取りかかったのですが、実は、対応し切れなかったハイパフォーマンスの施策もあります。今後も、このような改善を続け、ページの読み込みが遅くてストレスを感じさせることのないようなページを作ってゆけるよう努めていきますので、今後ともYahoo!ニュースをよろしくお願いします。
こちらの記事のご感想を聞かせください。
- 学びがある
- わかりやすい
- 新しい視点
ご感想ありがとうございました



